Mobile SEO: The 10 Must-Haves
Last updated: February 25th, 2014
If you’re going to put the effort into optimizing your site, you should make sure to optimize it for mobile as well. Mobile SEO is becoming absolutely necessary. Do you own a smartphone? Probably. Have you used it this week, perhaps even today, to browse the internet or check out a webpage? Probably. If you haven’t, I guarantee you were looking at someone on the commute who was, or a coworker, or someone in a grocery store line.

Source: Flickr.com, Ed Yourdon
SEO isn’t just about keywords and link building. Remember that optimizing for search engines means optimizing for users. Google wants to give users content that makes sense for them. Content they like. Content they can use. The following tips are designed to help you boost your mobile SEO by implementing both technical website best practices and user-friendliness best practices. So, without further ado, let’s optimize your mobile website.
1. Get One
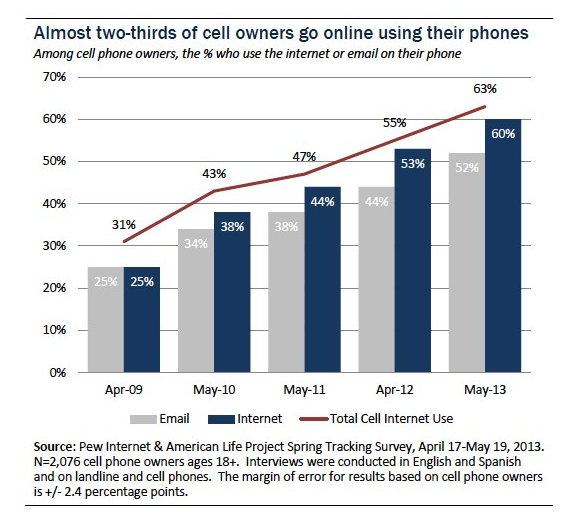
Or at least a mobile-optimized version of your website. It’s unfortunate that this has to make the list of top ten tips (at #1 no less), because in fact, your business should already be on mobile. According to Pew Internet, 63% of cell owners use their phones to browse the web, and 34% of those who engage in mobile browsing go online mostly from their phones. And those numbers are on an upward trend.
And yet, according to an Adobe survey, (this part makes me terribly sad) 45% of marketers still don’t have a mobile-optimized site. Bad strategy. Think about it: when more and more of your competitors are on mobile, if a potential customer lands on your website and finds a non-optimized page that is difficult to navigate, do you think they will stick around or go to your competitor’s actually mobile-compatible site?
2. Use Responsive Design
Alright, so it’s not an absolutely essential that the mobile version of your site be rooted in responsive design. Your three options are:
- Responsive design: your website’s HTML for a given URL is the same for all devices but the CSS specifies how the content looks depending on the device the visitor is using.
- Dynamic serving: the HTML of a URL will change according to the device the visitor is using.
- Dedicated mobile website: the user will be redirected to a different URL (m.example.com) if they visit from mobile.
If you haven’t started developing your mobile presence yet, go for responsive design. That’s what Google recommends. By hosting your content on a single URL, it makes Google’s indexing job easier, you eliminate the need for redirection and the many potential issues that arise with that, it saves resources on your website, and it makes it easier for users to interact with your website or share content across devices.
3. Redirect Properly
If you ignore #2 and go with a separate mobile website, make sure that the desktop page the user would have landed on redirects to an actual mobile equivalent. So for example, if the user would have landed on www.example.com/services, make sure they end up on m.example.com/services, and not the mobile home page. If you don’t have an equivalent mobile page, probably the best bet is to create one, and if that’s not an option, direct the user to the proper page on the desktop site. But make sure they get the content you promised, and not an unrelated, generic page.
4. Optimize Your Keyword Targeting
People don’t browse from mobile the same way they do from desktop. For example, if someone is interested in buying a new set of headphones, they might look up general information and reviews on the latest headphones from their desktop at home, and then in store they might compare the prices and specs of two specific products offered by that store. Think about your customers and where they are when they access your different pieces of content, both physically and in the sales funnel. Make sure you optimize for keywords someone might use from mobile. Use analytics to track this, but also brainstorm, because “(not provided)” and “(not set)” keywords in Google make it more difficult to discover the keyword phrases people are using to get to your site.
Krista LaRiviere points out that voice searches are more likely from mobile, and the way voice searches are phrased might differ from desktop searches. Instead of typing “electronics store in Toronto,” it might feel more natural to say “find electronics stores in Toronto” or “where can I buy headphones in Toronto.” Think of different keywords someone might use to get to your site from mobile.
5. Match Layout to Searcher Intent
Having responsive design doesn’t just mean altering font sizes and formatting content in a column. It also means matching the layout of your content to the needs of mobile users. As Adrian Barrett pointed out in a previous post about mobile SEO, it’s important to also take into consideration what kind of information your visitors might be seeking out on your website and making sure that it’s even more prominent on mobile than on desktop.
For example, if your visitors are interested in a tool that you’ve created, and the page for the tool also includes a lot of text, it’s more important to have that tool show up higher on the page on mobile. Otherwise, it’ll take more scrolling to get to the tool on mobile than on desktop, and that might get more people bouncing back to the search results page.
6. Use Google Analytics to Track Your Efforts
Presumably you already use Google Analytics to track your website data. Using advanced segments, you can get data on user activity categorized specifically by the device type used by visitors. So you could get data on where your mobile users came from and what they did on your website. You can use that data to make sure they’re doing what you want them to do and identify where the experience breaks down for them, making it easier for you to address and optimize your site. Check out Kristi Hines’ guide on advanced segments for more information on how to apply them to your strategy.
7. Don’t Get in the Way

I wanted to look at a cat, but this dog got in the way. How rude. Source: nuffy.net
You might be trying to acquire customer data by requiring them to log in. Or you might be trying to sell your visitors something by hitting them with pop-ups or interstitial pages or overlays. Don’t. Picture this scenario: you’re in the middle of a heated debate with a friend about the actual meaning of a word. The website is taking forever to load and you have to look up apologetically at the person you’re arguing with, drawing out the tension, because the website is slowed down by having to load an overlay asking you to download their app. When that finally shows up, you click on the window closing button, because no, you’re not interested in the app, but even though you have normal-sized fingers, the website interprets you as having hit the “Download app” button. Finally, several minutes later, you get your definition and settle your argument, which by now is so beyond old no one even cares anymore about the answer.
Why, oh why work against your users so? If you hinder people like that, they’ll click the back button right away, and your bounce rates will soar.
8. Make Video Compatible
Video is a good thing to have on your content; it’s engaging and it can be used to boost conversions. But be mindful of mobile. For one, make sure it can be seen across platforms. That means flash is out. Also make sure that it doesn’t autoplay. That feature is bad enough on desktop, but on mobile it’s even worse. You might lose many visitors to long load times and irritation. Be judicious about where to include video. It’s fine for pages that target primarily desktop users, but for those that are accessed primarily by mobile users, find a better way to convey the same information.
9. Hurry it Up
Speed up the page. Think about it. I’m in the market for a tape recorder, and I’m in an electronics store in front of the tape recorders display case. All the sales people are busy, or I just don’t want to ask for help. I’m on the website trying to compare the two products I’ve narrowed my choice down to, and it takes f…o…r…e…v…e…r… to load. Next time I’m looking for electronics, I might pass on that store in favour of a competitor because while I might not remember what the mobile website looked like and I might not even remember what product I was looking for, I’ll probably remember that the shopping experience was frustrating.
Here are things you can do to speed up your website:
- enable browser caching;
- use compressed and resized images instead of massive files;
- remove all unnecessary redirects;
- get better hosting, if that’s the issue. You might pay more but you’ll lose less potential customers, benefitting you in the end;
- remove unnecessary multimedia, like videos that don’t contribute anything to the page or experience;
- remove unnecessary plugins;
- clean up the code on your pages.
10. Give Users Mobile Tools
Along the lines of tailoring the user’s experience to their context, think about when your users might be most likely to come to your website from mobile. If there’s a way for you to enhance that experience for them, do it. Are they usually in your store when they’re mobile browsing? Are they using your mobile site primarily to compare prices with competitors? Consider what they need while on mobile and offer them that.
Bryson Meunier gives two great examples of companies who do that. Sears offers a price comparison tool on mobile, and Lowe’s offers a store map according to the specified location to help users find their way around the aisles. What can you do to boost your mobile visitors’ experience?
Conclusion
If you’re going to invest your time and money optimizing your website, make sure your efforts aren’t lopsided in favour of one device, like desktop, over another, like mobile. Balance your efforts and make sure you get the most out of your investment, maximizing your reach and increasing conversions on all platforms, not just the one you’re most familiar with. Anyway, with this guide in hand, you should now be familiar with all the SEO strategies you should be implementing to optimize your site for mobile users.
If you want to learn more, have a Free 25 minute marketing assessment with us.
What you should do now
Whenever you’re ready…here are 4 ways we can help you grow your B2B software or technology business:
- Claim your Free Marketing Plan. If you’d like to work with us to turn your website into your best demo and trial acquisition platform, claim your FREE Marketing Plan. One of our growth experts will understand your current demand generation situation, and then suggest practical digital marketing strategies to hit your pipeline targets with certainty and predictability.
- If you’d like to learn the exact demand strategies we use for free, go to our blog or visit our resources section, where you can download guides, calculators, and templates we use for our most successful clients.
- If you’d like to work with other experts on our team or learn why we have off the charts team member satisfaction score, then see our Careers page.
- If you know another marketer who’d enjoy reading this page, share it with them via email, Linkedin, Twitter, or Facebook.