Strategic SaaS web design agency
SaaS companies who are investing in their marketing often get to a point where the traffic to their website is going up but the number of trials and demos is not growing at the same rate.
There’s a wide variety of causes for this but almost all roads eventually lead back to a common place:
The website isn’t converting because it’s not effectively supporting visitors in making the choice to click ‘book demo’ or ‘start trial’.
That’s why so many B2B SaaS companies hire us to help them get growth back on track with a strategic website design project
SaaS website design is more than visual
Typically, SaaS websites redesign projects are focused around making sure the visuals are great and that all the right buttons are in the right place.
Of course: your website should look best in class. That’s obvious.
The problem that most SaaS companies run into is that while the website might look great, load fast and run on the perfect CMS for their company, they end up moving all the wrong metrics:
Wrong: Page speed
Right: Improved ranking in organic search
Wrong: Positive feedback from C-suite
Right: Increase in visitors converting to trial or demo
Wrong: Industry recognition for having a beautiful website
Right: Net new customers who recognize your product is right for them
How do you get the things marked as right?
You hire an agency who knows that the real wins in SaaS website design or redesign projects are in the following areas:
- Strategic messaging
- Site architecture that supports the customer journey
- Building buyer awareness on every page
How Powered by Search approaches SaaS web design differently to other agencies
Powered by Search is widely considered to be one of the world’s leading SaaS marketing agencies.
One of the core reasons that we’re able to maintain and build on that perception is that we consistently deliver results. We do that by approaching every project differently.
For example, here’s how we run SaaS website design projects:
- Messaging-first design — We write the copy collaboratively with the client before wireframing
- Information Architecture development – We map out the customer journey and how to support that with the website
- Collaborative Work in Progress — No big reveal. Clients work with us as we go so that no-one is sideswiped on ‘presentation day’
Messaging-first design
By starting with messaging, we make sure that the biggest win of all is taken care of. Your ideal customer should load the website and say, no matter where they are in the customer journey:
‘Yes. This could be what I need. I want to find out more.’
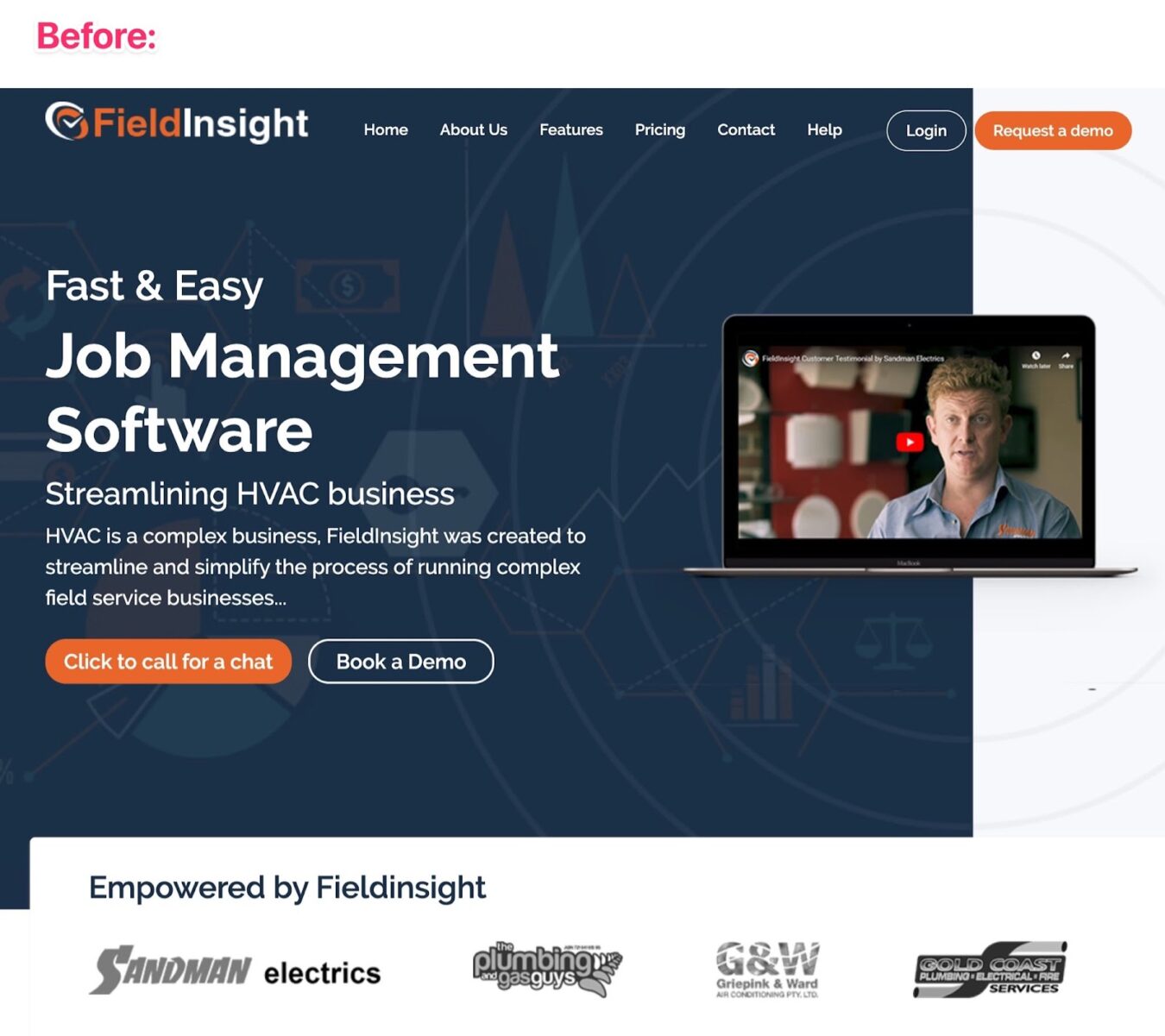
Check out this example from our client FieldInsight. Before we started working with them, their website wasn’t connecting effectively to their ideal customer:

But after we gained a deep understanding of their ideal customer’s wants, needs, fears and aspirations as well as diving into why FieldInsight was uniquely placed to solve their problems, we were able to redesign their messaging (and the visuals!).
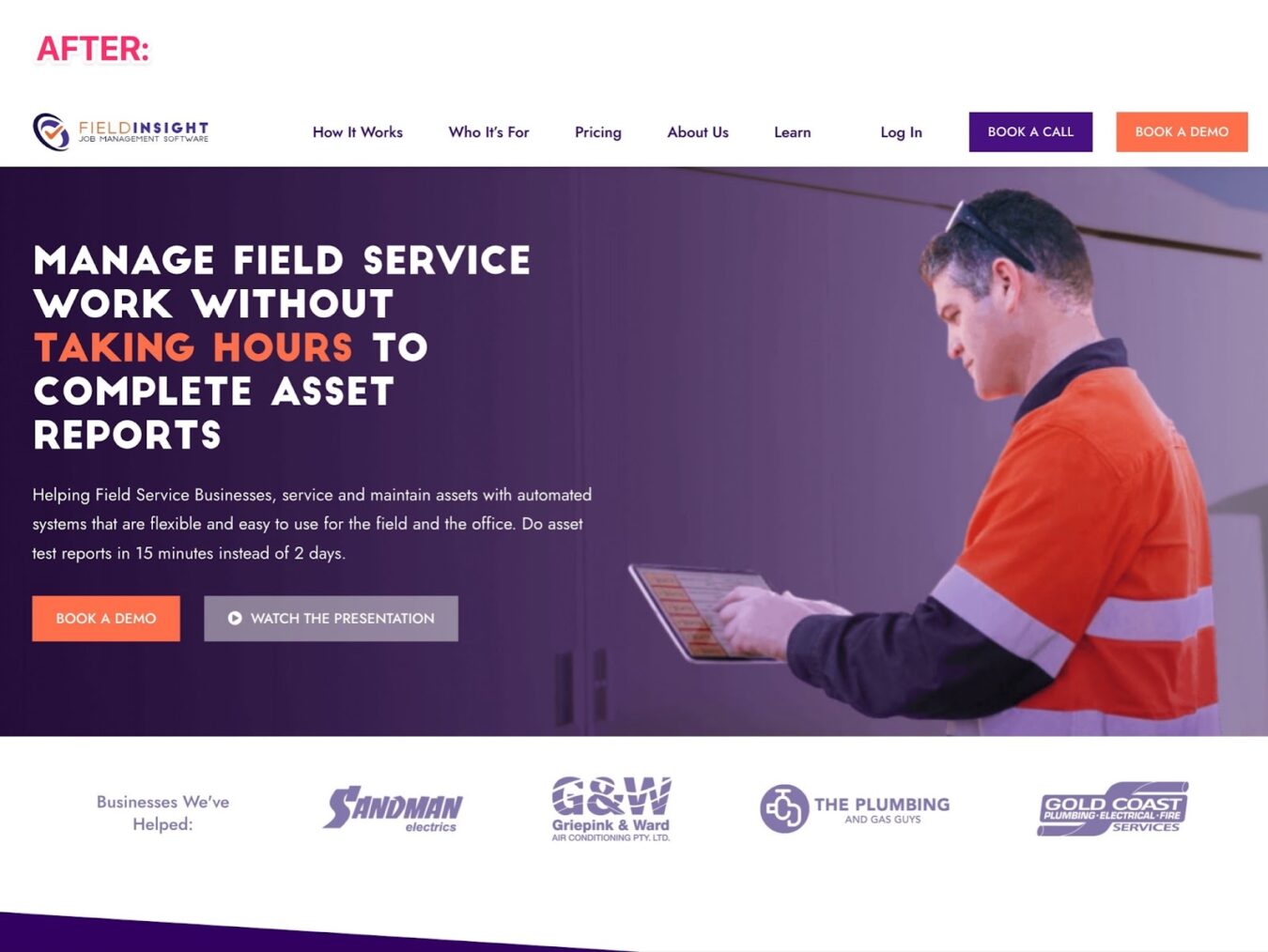
Here’s what it looked like at the end of the project:

Information Architecture development
The second part to our process for SaaS web design is to collaborate on the information architecture of our client’s sites in a lo-fi wireframe.
Doing this allows us to understand:
If all of the visual flair on this site was redesigned, would it still be an attractive proposition for the ideal customer?
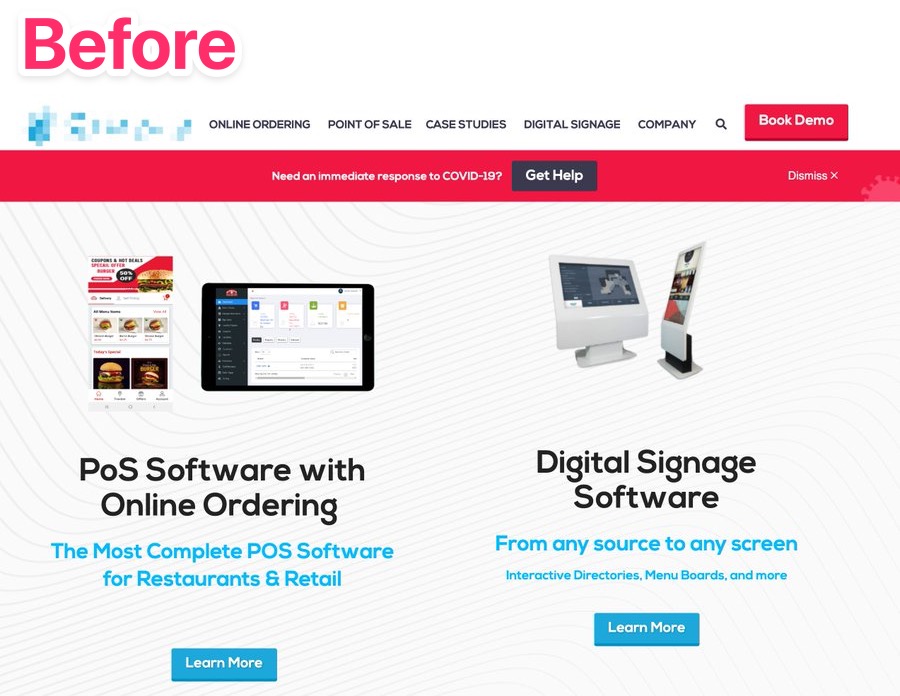
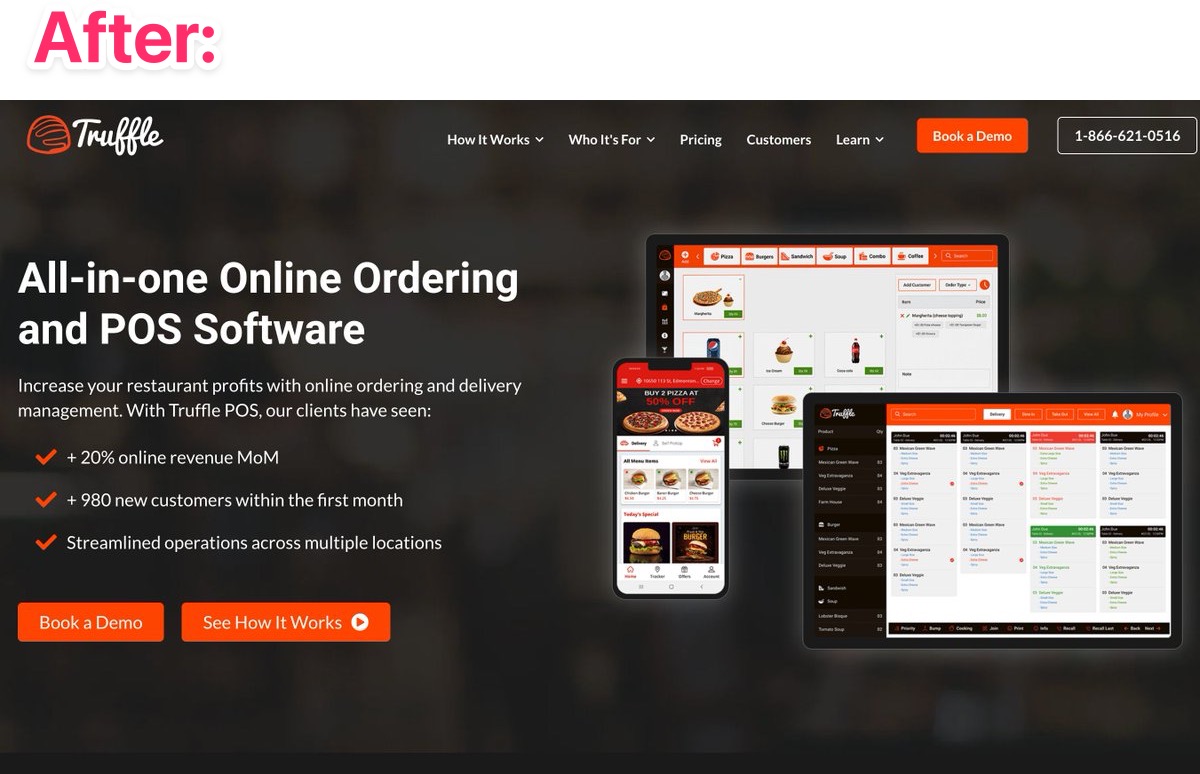
Take our client Truffle POS for example. Here’s what their site looked like before we started this process:

When our messaging phase was complete, we had a directional messaging strategy but needed to work with our client to make sure that it would meet their customers’ needs too.
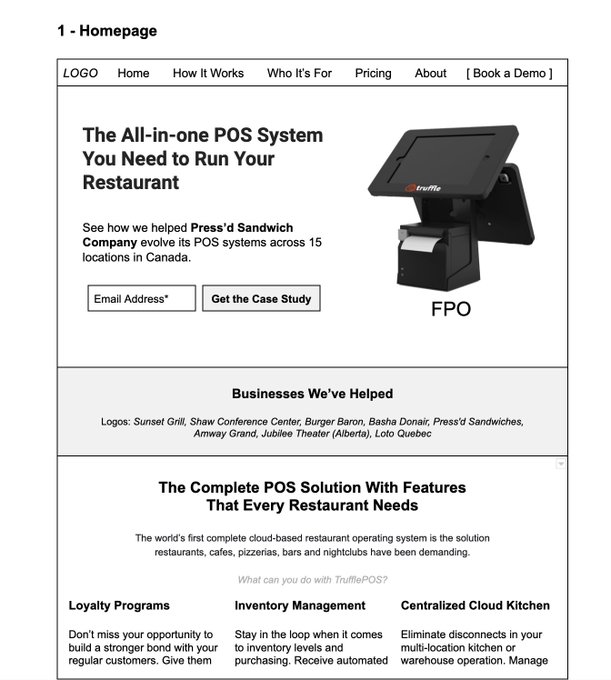
So we moved into a lo-fi wireframe like this one to refine and adapt:

With the bare minimum visual design, we can truly see whether the messaging strategy is effective in communicating the differentiated positioning.
After iterating on the lo-fi wireframe, we moved to a visual design phase where the end result looked like this:

A huge visual and strategic improvement!
Collaborative Work in Progress
Many of our clients come to us expecting that we’ll deliver results but worried that they might invest their budget into our process and not see a final result until all the development budget has been spent.
Unfortunately, this is because most agencies operate almost entirely without client input.
They spend weeks ‘in a cave’ exercising their Don Draper style brilliance, gather everyone in the client’s organization together into a presentation, give a lofty presentation, pull down a curtain over the design and wait for awes of appreciation and applause.
Only… that doesn’t happen… because they’ve totally failed to understand their client’s customer’s needs.
The result is a sunk cost. They’re too far in to invest more money and end up with a website that just totally underperforms.
This is one of the key reasons that we do this totally differently.
We involve clients in our strategic web design projects from start to finish, making sure that there are no surprises along the way.
We don’t want to demonstrate our design excellence. We want to build a website that connects with your customers.
Nothing else matters.
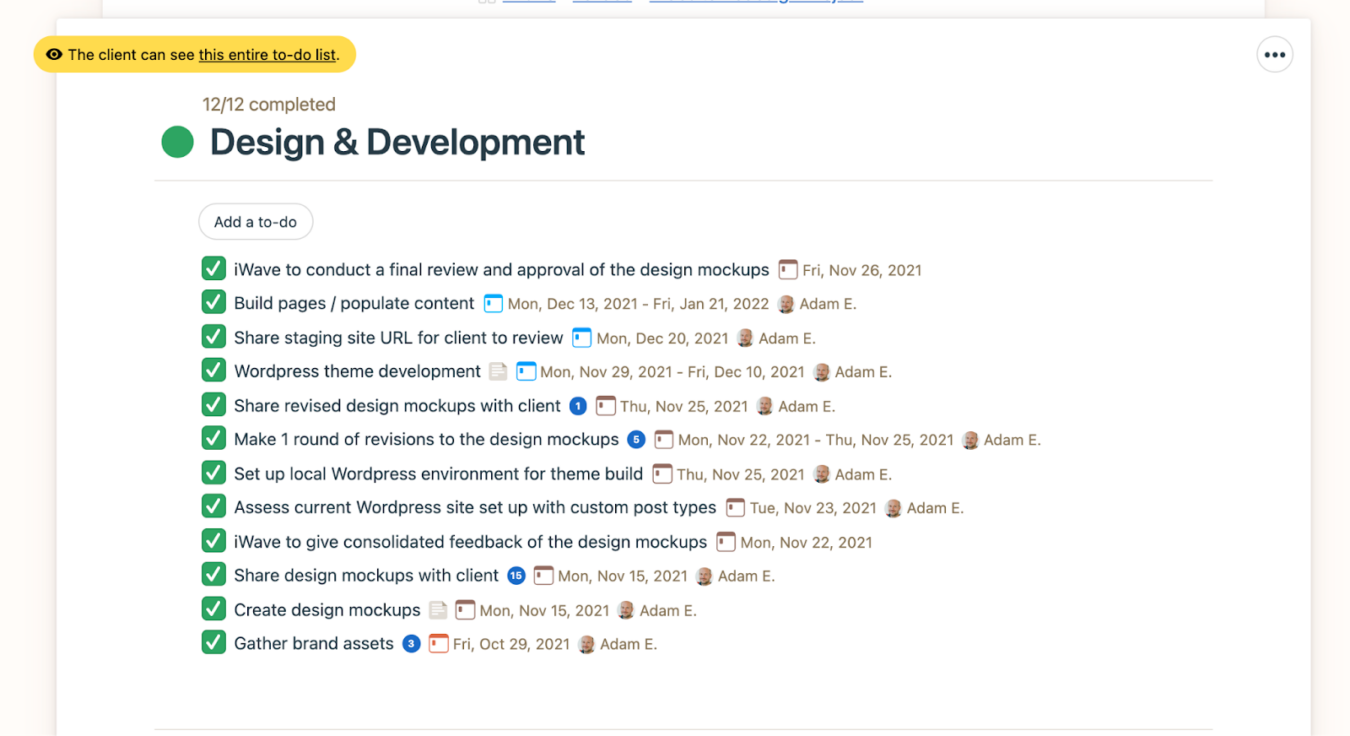
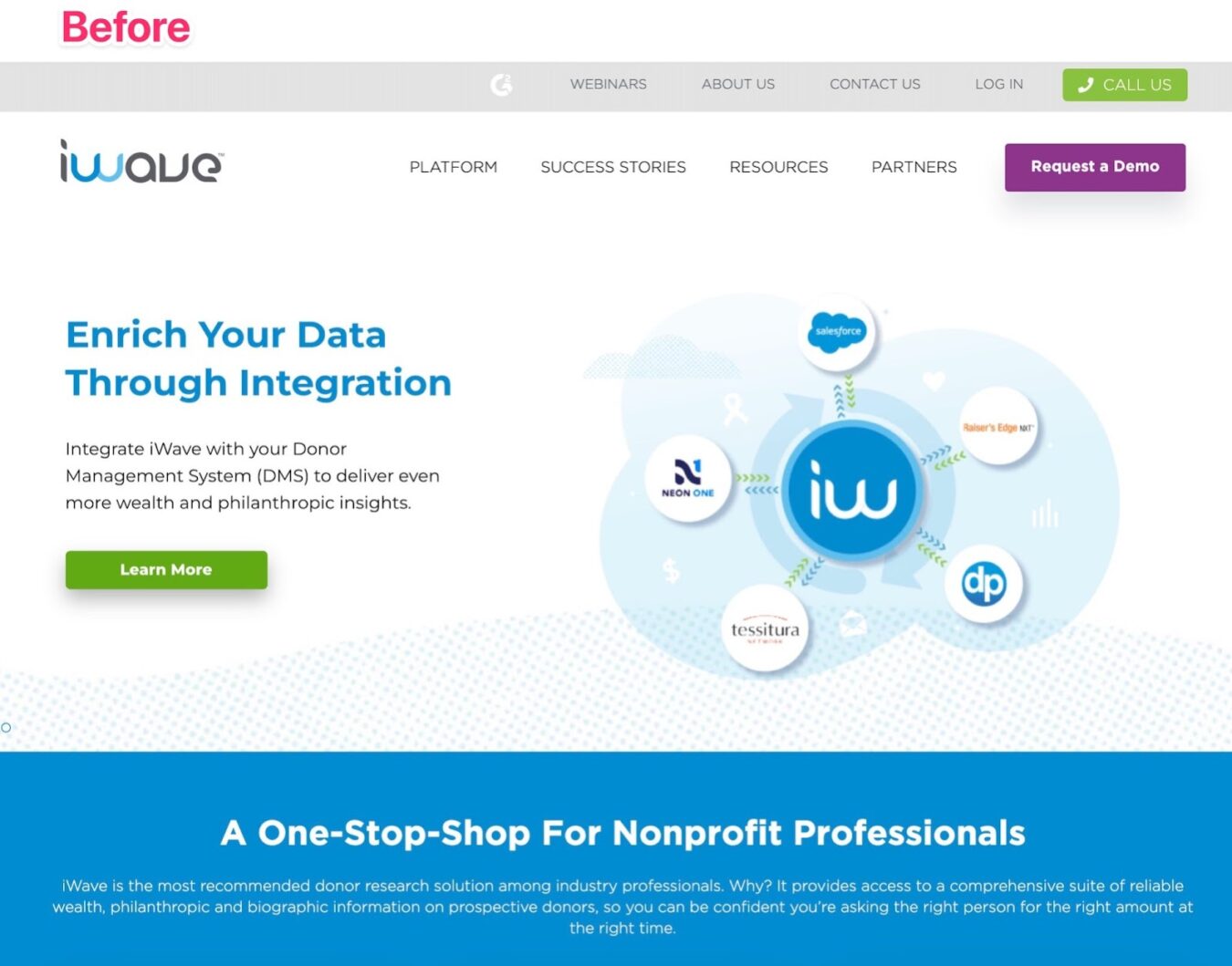
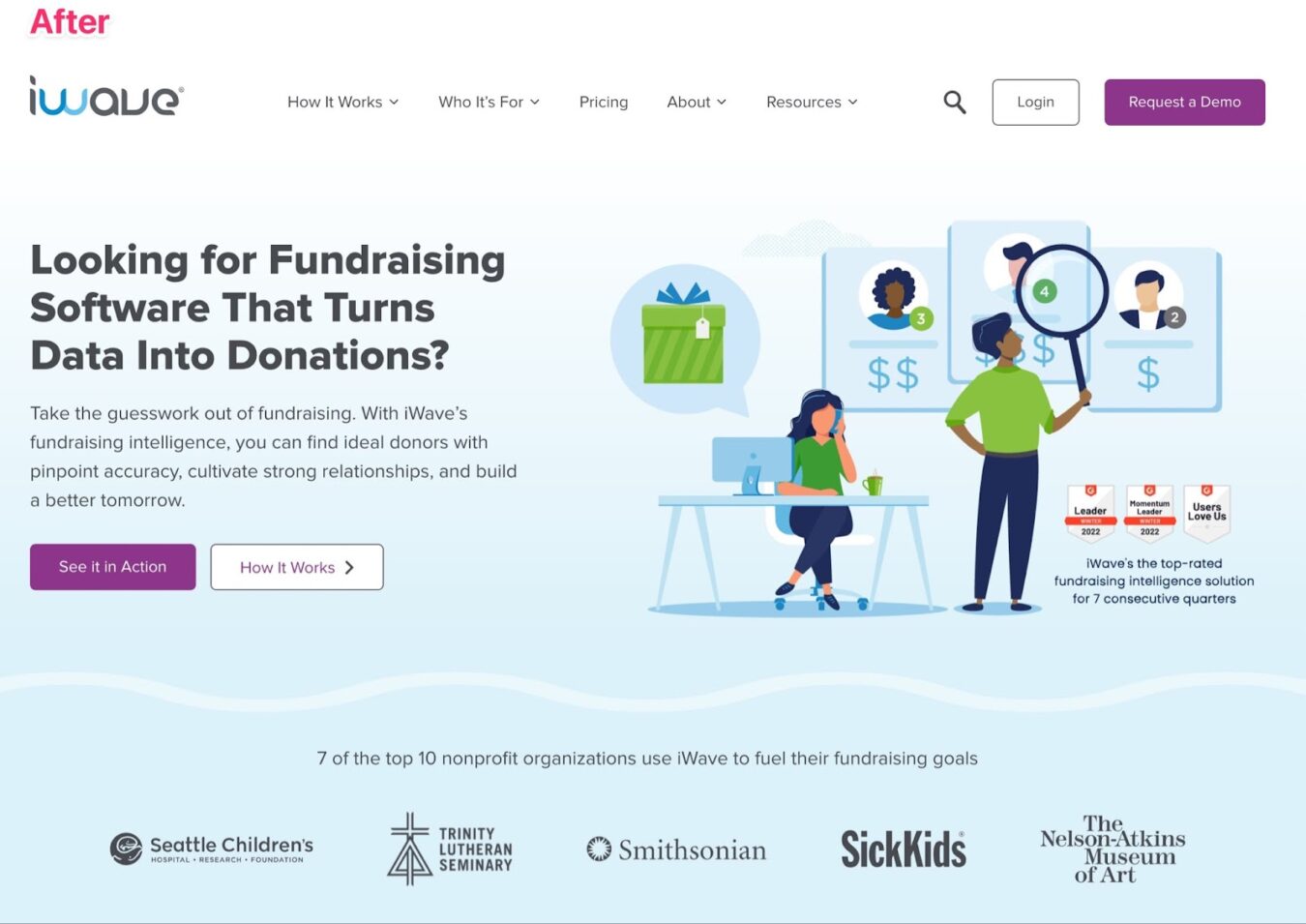
For example, here’s a to-do list from the website redesign project with our client iWave:

At no point in this project did we take the conversation, workflow, process out of their sight. Instead, we involved them at every point, getting feedback, showing our progress publicly.
That’s the reason that we were able to take them from this:

To a website that really communicates their unique, differentiated positioning in the marketplace:

Get a SaaS website design that connects with your customers
SaaS website redesign projects frequently go off the rails for the following reasons:
- There’s a total disconnect between your goals and your agencies – they want flashy, good looking websites to add to their portfolio, you want customers to use your product because the messaging convinces them to find out more
- There’s no strategy for working out whether the message is strong enough without design – marketing agencies tend to build hi-fi wireframes in products that your team doesn’t use and deliver them after it’s too late to make changes
- There’s no collaboration throughout the project – most agencies want to show off their genius with big reveals. This is a horrific experience for clients
If you want to avoid those common pitfalls, you should reach out about working together because we:
- Focus on developing messaging that connects with your ICP’s needs, wants, fears and desires first and foremost
- Apply that directly to lo-fi wireframes and collaborate with you on making sure the information architecture is right for your ideal customer
- Keep you involved in the process the whole way – we have zero ego and hate big reveals. We just want to get you a website that converts visitors into customers
If that sounds like a good fit for you, schedule a free SaaS Scale session where we’ll brainstorm some scaling ideas for you, and pinpoint bottlenecks in your demo and trial acquisition and conversion process.