8 Essential Tips for Optimizing Images for Local SEO
Last updated: July 17th, 2014

Want Loads of Extra Traffic? Optimize Your Images!
When designing a website for a business, adding images is essential to provide some compelling visuals, but rarely are those images optimized properly for search engines. Why is this a big deal? Because with a few simple steps, optimized images will help a website rank for local search queries, and sometimes the images themselves can make an appearance in the SERPs!
But First: Select the Right Image
Before I mention a word of what you can do to optimize your images for local search purposes, I should mention that your primary focus should be selecting quality images. Your website or images can appear at the top of search engine results because of your awesome technical wizardry, but if the images themselves aren’t appealing or relevant, you’ve wasted your efforts.
Okay, so assuming you’ve got clear, interesting images that support your content or brand — how do you get search engines to find them and serve them up to your customers?
8 Tips for Image Optimization You Should Be Doing
Regardless of your business, if you have a website, you’ll want to include images. And you’ll want those images to support your SEO efforts.
Many of these tips are really simple to implement, but can make a big difference in how your images will achieve greater visibility.
Tip #1) File Size
The first thing you need to consider is the size of the image file. If images don’t load quickly when a user visits a web page, not only does it affect a user’s patience (and thus a business’ bottom line), but it also sends a negative signal to Google, who considers site load speed as a ranking factor.
Preparing the image for your website involves making the right choices when you create the file, instead of manipulating it after you’ve uploaded it to your website. For example, don’t upload a large image, and then force the image to be viewed in a smaller resolution via HTML width and height attributes.
When optimizing an image, you want the dimensions to be as big as possible, yet you want the storage space to be as small as possible. This can be achieved by compressing the image, which means the file size can be reduced when digital data is removed but the image retains a quality appearance. Two awesome free compressor tools are compressor.io and Smush.it.
Tip #2) Image File Name
Like any digital file, adding a descriptive but simple file name to an image is an important step when it comes to optimizing for the web. This is the first opportunity to let search engines know that your image is related to a certain location and service or product.
Separate the words of the title with a hyphen, like this: immigration-laywer-toronto.jpg
Tip #3) Alt Text
Although they’re getting smarter with each technical tweak, search engines aren’t particularly good at seeing an image and identifying the content (yet). Embedding alternative text, or “alt text”, in the image can help describe the nature of the image.
For a business that wants to gain attention for search queries that include the location of their business and their services, adding the keyword and local modifier to the alt text of an image can help a search engine understand its relevance.
With any recommendation to add keywords comes the obligatory caveat: don’t over-optimize. This will not only cause you more problems than benefits as far as search engine rankings, but can also create a poor user experience for those who are visually impaired who utilize a screen reader to describe elements on the page.
Tip #4) Surround Image with Relevant Text
When viewing the HTML of a web page, you get a better sense of how the proximity of keywords to an image is important. By surrounding an image with relevant text that includes keywords, search engines can better associate the image with the content.
Tip #5) Anchor Text
This is referring to the links that are pointing to the image itself (that is, the web page representing the media file of the image, like this). By building links to the image, and using anchor text that contains local keywords, the web page of the image file has a better chance of ranking for those keywords.
Tip #6) Geotagging
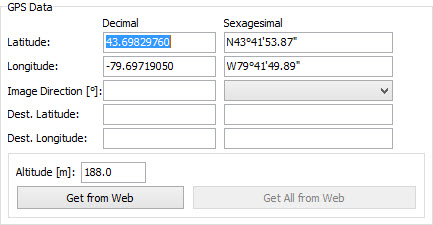
Adding latitude and longitude coordinates as meta data to your image is the most accurate way to “tag” your image with a location. This can be achieved with one of the Best Kept Secrets of SEO tools: GeoSetter (only available on PCs, but if you know of a Mac equivalent, let us know in the comments!).
 Tip #7) Citation in Meta Data
Tip #7) Citation in Meta Data
GeoSetter can also allow you to add other crucial meta data to an image, including a URL, keywords and NAP info (business Name, Address and Phone). Once an image has NAP info embedded, it can be utilized as a citation (a mention of the NAP info) on any site that you can post it on, which in turn can help your local rankings.
Tip #8) Sitemap
By providing Google with a Sitemap, you’re helping the search engine discover all the corners of your website. You can include image tags in the Sitemap, to ensure that any images you’ve added to your site are recognized.
One of the image tags is <image:geo_location>, which offers a direct line of communication to Google, where you can associate your image with a location.
Get the Picture? Great! Need Help Optimizing Your Images?
If you follow these practices, your optimized images can be inserted in any web property: your website, your Google/Bing/Yahoo listing, directory listings, uploads to an image sharing site, etc. These digital files that contain all the juicy local data will help to tell search engines that the image, and the content of which they’re a part, are relevant items that should appear for local queries.
Not only is there an art to optimizing images, but it’s also a time consuming process, especially if you’ve got a big website with lots of images. Getting it done properly the first time can save you a lot of hassle in the future, which is why business owners and individuals come to agencies like Powered by Search for local search optimization.
[lmpromo]
What you should do now
Whenever you’re ready…here are 4 ways we can help you grow your B2B software or technology business:
- Claim your Free Marketing Plan. If you’d like to work with us to turn your website into your best demo and trial acquisition platform, claim your FREE Marketing Plan. One of our growth experts will understand your current demand generation situation, and then suggest practical digital marketing strategies to hit your pipeline targets with certainty and predictability.
- If you’d like to learn the exact demand strategies we use for free, go to our blog or visit our resources section, where you can download guides, calculators, and templates we use for our most successful clients.
- If you’d like to work with other experts on our team or learn why we have off the charts team member satisfaction score, then see our Careers page.
- If you know another marketer who’d enjoy reading this page, share it with them via email, Linkedin, Twitter, or Facebook.