The Ultimate Guide to the MozBar SEO Toolbar
Last updated: June 3rd, 2014
Updated on June 3, 2014 for the launch of version 3! The newest version of the MozBar is here! Moz has released a completely overhauled version 3 of their must-have SEO toolbar for digital marketers. Not only will you find a total visual redesign, but there have been speed improvements and new features (like markup analysis!) added as well. The MozBar has always been one of my personal favourite SEO tools for conveniently and quickly investigating client, competitor, and link prospect websites for critical on-page elements and inbound link metrics. Ever since the original version of this ultimate guide was published last year I’ve been fortunate to become friends with Moz’ product team, namely Jon White (Moz’s Sr. Product Manager) and Roxana Nelson (Product Assistant at Moz). They’ve kindly invited me to participate in user interviews and beta testing for the new MozBar during its development, and I’d like to say thanks! Jon and Rand were also kind enough to answer a few questions too, which is awesome! Here you will find an in-depth look at absolutely everything you need to know about the MozBar, including what it is, how to use it, and most importantly why every digital marketer should have this SEO tool in your toolkit. Let’s get started!
Navigation
1.
What is the MozBar?
Paid vs. Free
2.
What’s New With Version 3?
Development Stories from Moz
3.
MozBar Overview
Help Section
Tools and Settings Section
4.
The SERP Toolbar & Overlay
SERP Overlay
SERP Toolbar – Search Profiles
SERP Toolbar – Export to .CSV
5.
The Main Toolbar
Authority & Link Metrics
Social Metrics
6.
Page Analysis
On-Page Elements
General Attributes
Inbound Links
Markup
HTTP Status
1. What is the MozBar?

The MozBar is a web browser extension that’s available for Google Chrome and Mozilla Firefox that provides valuable metrics about a website and its link profile for Search Engine Optimization (SEO) purposes. As the name implies, MozBar is primarily accessed via a toolbar, although it also integrates into Search Engine Results Pages (SERPs). The data it provides includes on-page metrics vital to SEO, such as the contents of a webpage’s title tag, alt text, meta robots, etc. as well as insights on the link profile of a webpage & domain, such as Domain Authority or number of backlinks. MozBar was created by the awesome folks at Moz. Download it below!
Download v2.65 for Mozilla Firefox (v3 coming soon!)
I also asked Rand Fishkin how the MozBar is meant to help an SEO & marketer with their day-to-day work, and he explained that it’s all about two things:
“1) Saving time by helping make investigation of on-page, link-based, and markup-related stuff a click or hover away instead of having to open another tab, find the right tool, copy & paste the URL, etc.
2) Surface issues you may never have noticed by simply being on while you browse. For example, the latent indication of a redirect path in the Mozbar has helped me catch 302s I thought had been fixed months ago! “
Paid vs. Free – What’s the Difference?
The MozBar SEO extension is available as a free download, but with somewhat limited functionality. Full access requires a Moz Pro Account, which costs $99 per month, and includes access not only to MozBar’s full features, but Moz’s entire suite of tools as well. However, For the most part, both the free and paid versions provide almost the same data & features, but there are two key differences:
- The free version only gives you limited data on the link profile of a webpage, such as hiding the number of linking root domains, and the number of links pointing to the domain. However, Page Authority (PA) and Domain Authority (DA) metrics are always provided.
- MozBar also includes links to Moz’s suite of tools, such as Open Site Explorer, and the Keyword Difficulty Tool. To fully utilize these tools you need a Moz Pro Account.
Despite these shortfalls, the free version is certainly still extremely useful if you don’t have or want an Moz Pro Account. In particular, it still provides valuable insights on on-page elements, and can also certainly help an SEO get an understanding of the authority of a webpage and its domain.
What’s New With Version 3?
If you were previously using Version 2.65 of the MozBar, you’re in for a pleasant surprise with Version 3! The ever-popular SEO extension has been completely overhauled, with new features and improvements. Some are obvious (such as a clear redesign) while others are a bit subtler. Here’s what I’ve discovered:
Overall
- The MozBar has a fresh new interface, design and colour scheme.
- It’s much faster!
- There is now what I’m calling a “SERP toolbar” and a “Main toolbar” that shows different features in each respective environment.
- The Page Analysis, Highlight Links, Help, and Settings sections are directly accessible from the toolbar.
- Both the Chrome and Firefox versions are now exactly the same.
- You can now see social metrics gathered from Open Site Explorer directly in the toolbar!
SERP Toolbar & Overlay
- The Chrome version now allows you to export SERP results to a .csv file!
- You can perform instant Keyword Difficulty Analysis right on a search results page!
- The floating SERP Control Panel is gone!
Page Analysis
- The Page Analysis section can be expanded to the size of the full browser window.
- HTTP redirect codes are shown in the immediate toolbar.
- MozBar now reports on Markup, including Authorship, Schema.org, Open Graph Protocol, Twitter Cards, and Microformats!
Development Stories from Moz
I asked MozBar’s Product Manager, Jon White a few questions about the development of MozBar version 3 because I was personally curious about the reasons for the overhaul and what the product team learned during its creation. Plus it’s fun to share a bit of an inside look on how Moz creates their products! Q: What did you personally want to improve the most over the previous version? And, did you accomplish it?
“We wanted to improve the design to better match user workflow – I think we did a great job here (particularly Nick on the design team). For example – in v3 you can keep page analysis panels open rather than have to open it for each page”
Q: From ideation to launch, what’s the most valuable and transferrable thing that you learned or tried that’s going to help you with new product development at Moz?
“That user opinion is very divided on color schemes 🙂 Seriously though – we ran a customer beta for about 10 external people – it uncovered a bunch of usability issues as well as validated many of the ideas we had. It ended up working almost like a crowdsourced usability test – super useful.
Also we had a really small team working on this project – really just our developer Steve, Nick, Roxana, Peter, myself and overall guidance from Rand. And for all of us other than Steve it was part-time (we all work on multiple products and projects). This allowed us to move pretty fast. It kinda felt like a side project – and I think that encouraged us to be more creative.”
Q: Can you share any top secret plans for MozBar v.4?
“We have a few ideas in the wings but for now we are going to concentrate on getting v3 out for Firefox, and using the interim time to gather a bunch of customer feedback which will guide prioritization! Would love to hear ideas in the comments section!”
Bonus Question! I’m new enough to the SEO industry that I’ve never been without the MozBar, so I just had to ask Rand what the origin story and spark of inspiration behind the very first version was!
“Honest? OK, I was jealous of Aaron Wall’s SEO toolbar, and thought Moz could make one that did a bunch of other stuff I wanted. Our first version pulled in the old “Page Strength Tool” data with stuff like Alexa and PageRank. Not the most auspicious beginning, but it eventually became a big hit.”
3. MozBar Overview

Once installed, the MozBar is activated through the blue ‘M’ button in Google Chrome or Mozilla Firefox’s extension bar. Once started, MozBar is accessible as a toolbar, or as an overlay in the SERPs.
With Version 3, the toolbar has been given separate roles depending on if you are viewing a webpage or a SERP. The “Main Toolbar” includes page and domain authority metrics as well as Page Analysis and Highlight Links functionality. On the other hand, the “SERP Toolbar” allows you to create custom search profiles and export search results to a .csv file. For a detailed look, jump to their respective sections:
However, common to both toolbars are the ‘Help” and ‘Tools & Settings‘ sections:
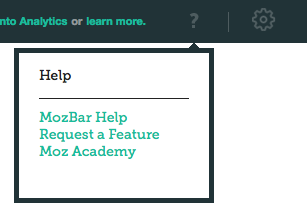
Help Section

Clicking on the question mark ‘?‘ button to the far right of the MozBar will take you to a small ‘Help‘ section. Here you can find links to:
- MozBar Help: Moz’s official help page for the MozBar including a video overview, quick how-to, and frequently asked questions.
- Request a Feature: Is there something you think is missing from the MozBar? Add your ideas and thoughts in Moz’s Feature Requests forum.
- Moz Academy: Video tutorials by the Moz team on everything from Moz’s tools to guides on inbound marketing and SEO. Some videos are free, while others are exclusive to Moz Pro members.
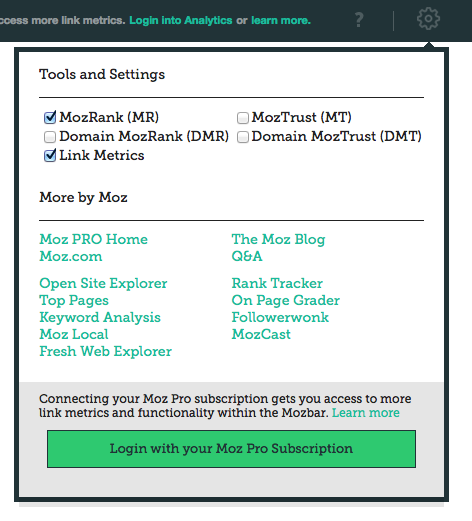
Tools and Settings Section

Also to the far right of the MozBar is the ‘Tools and Settings‘ section, which is accessible by clicking on the gear icon. From here you can toggle which Moz metrics you would like to see in the toolbar in addition to Page Authority (PA) and Domain Authority (DA). You will also find a Moz Pro login button and links to Moz resources & tools here as well. If you’re a frequent visitor to the Moz Blog or MozCast for example, this section can be quick way of getting to them in just two clicks! However, most importantly here are the Moz metrics. They include:
MozRank (MR)
Similar to Google’s PageRank, MozRank is a logarithmic score of the number and quality of links pointing to a particular page. This metric is valuable for determining the strength of a page’s link profile alone.
Domain MozRank (DMR)
MozRank can also be applied on a domain-level, taking into consideration the link popularity across all pages on the website. Seeing a high DMR but low MR can mean that a link on the particular page may not be overly lucrative, however the website itself is a worthy prospect.
MozTrust (MT)
Link trust is a measure of distance between trusted seed websites (i.e. government, university, etc.) and the page being measured. A page with a high MozTrust score implies high credibility (and stronger likelihood of ranking) while a low MozTrust score can be a strong indicator of spam. Scored on a logarithmic scale, MozTrust is Moz’s version of TrustRank.
Domain MozTrust (DMT)
MozTrust can also be measured on a domain-level as well. It follows the same guidelines as page-level trust, except it takes the entire website into consideration.
Link Metrics
This shows a count of all links (including internal, external, no-followed, and followed) pointing to the webpage. If you click on the link metrics showing in the toolbar you will be taken to an Open Site Explorer analysis of the particular URL. While it’s important to seek a deeper understanding of what types of links are pointing to the page, a pure count alone can be a great starting point for gauging the competitiveness of the page or value of earning a link there.
4. The SERP Toolbar & Overlay
When you’re viewing a search engine results page (SERP) the MozBar switches to a mode that is meant to provide deeper analysis of what’s listed on the page. For example, you won’t see Page Authority (PA) or Domain Authority (DA) in the toolbar itself, but instead you’ll have features that allow you to customize a search profile or export the SERPs to a .csv file. The MozBar also adds additional features to a SERP, including authority metrics for all URLs listed on the page and quick access to Moz’s Open Site Explorer and Keyword Difficulty Tool.

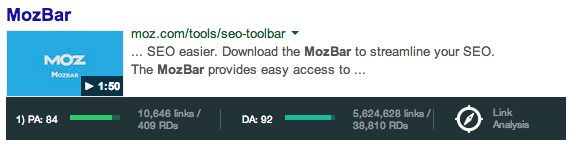
SERP Overlay

MozBar provides a quick look at the authority metrics of each webpage listed in the SERPs. The data that it provides is similar to what is provided in the main toolbar, showing Page & Domain Authority, as well as the number of links and root domains pointing to both the page and domain. The main benefit from the SEO toolbar however is that rather than clicking on each result to get the authority metrics, it’s all conveniently listed below each result in the SERPs. In addition to the link profile data, there is also a link to Moz’s Open Site Explorer (the ‘Link Analysis’ compass on the right of the overlay), which will provide even more information about the particular page. Having quick access to authority metrics of webpages listed in the SERPs can be very helpful in determining the competitiveness of a keyword phrase. This can be of value both in your initial keyword research, or if you are trying to determine the scale of your efforts needed to move your targeted webpage higher in the search results.
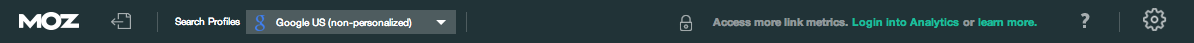
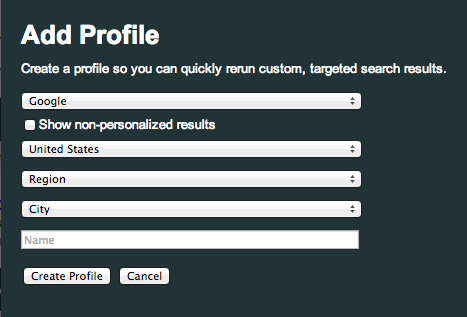
SERP Toolbar – Search Profiles

This ‘Search Profiles‘ feature allows you to enable filters that customize search results to a specific country, region, or city, as well as disable personalized search results. It can also execute a query not just on Google, but also on Bing and Yahoo for the sake of comparison. To enable this feature of the MozBar, simply click on its respective section of the SERP toolbar itself. To edit, click on the drop-down arrow and the pencil icons next to each profile. Customized search profiles can be very useful for SEO purposes. For one, the ability to see search results based on a particular location can be invaluable when you are working with a client that is either not in your local area, or they serve somewhere other than your local area. Secondly, the ability to disable personalized search results helps ensure that the SERPs are not influenced by your own past search history, giving you more general results.
SERP Toolbar – Export to .CSV
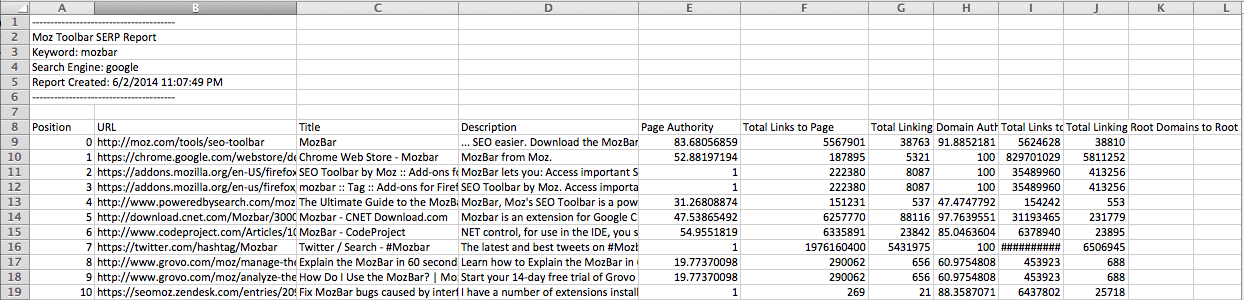
If you have ever wanted to save the results of a search query for reporting or analysis, MozBar version 3 has added the ‘export to .csv’ feature for both Chrome and Firefox. Exporting to a .csv file provides an easier way to view, manipulate, and store SERP data on a particular query, saving the time it takes to record the data manually. Performing this task on a regular basis can also help you easily keep track of changes in positioning, either for your targeted page, or for competitors. Clicking on the ‘Export SERP Analysis to CSV‘ button on the far left of MozBar’s SERP toolbar will download a file that includes an export of the pages listed for a given search query, as well as their respective Moz metrics. The data includes:
- Position
- URL
- Title
- Description
- Page Authority
- Domain Authority
5. The Main Toolbar
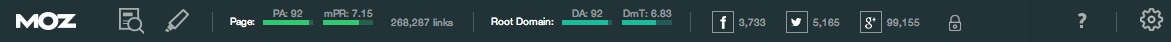
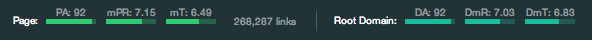
MozBar’s toolbar provides valuable data on the link profile of a webpage, such as authority metrics and even a count of the number of links pointing to the page. This data is also found through Moz’s Open Site Explorer (OSE), but the benefit of having it available in a toolbar is that you don’t need to use OSE every time you want to see the metrics. Having data about the authority and link profile of a webpage conveniently available in a toolbar helps an SEO quickly gain insights on the strength and of a competitor, as well as determine whether a particular page is worth building a link on. However, it’s important to note that the metrics should be analyzed in relation to each other for the best insights. For example, noticing thousands of links pointing to a page with low authority could be a strong indicator of spammy link building. When you are viewing a webpage, MozBar 3 features the following (from left to right):
Authority & Link Metrics

Page Level Metrics
Page level metrics report on the authority of the specific webpage. The toolbar provides Page Authority (PA) by default, but you can also toggle MozRank (MR) and MozTrust (MT) metrics by clicking on ‘Tools & Settings’ to the far right.
Root Domain Level Metrics
Root domain metrics report on the authority of the domain (i.e. poweredbysearch.com). Domain Authority (DA) is available by default, but Domain MozRank (DmR) and Domain MozTrust (DmT) can be toggled in ‘Tools & Settings.’ The data provided is similar to page level metrics, except that it applies to the entire domain. These metrics reflect the strength of the website as a whole, influencing the ranking potential, competitive difficulty, and value of backlinks from any page throughout the domain.
Link Metrics
The toolbar can also show a count of total links pointing to the webpage if you enable it in ‘Tools & Settings.’ This is a collective number of all internal, external, followed, and no-followed links. Clicking on the count will take you to an Open Site Explorer analysis of the webpage.
Social Metrics

Social metrics are a brand new feature to version 3 of the MozBar and allow you to instantly see page-level social shares across Facebook (a sum of Shares & Likes), Twitter, and Google+. These metrics are provided by Open Site Explorer, and can be strong indicators of the popularity and buzz around a particular webpage. While social metrics are a disputed ranking factor in organic search, popular content is nonetheless very effective from a pure traffic perspective, so it’s worth keeping an eye on these numbers.
6. Page Analysis
MozBar’s Page Analysis section is where the tool really shines as a powerful SEO extension. Here you will find important data on on-page and off-page elements that are vital to SEO efforts such as auditing websites and gaining insights on the link profile of the page you are viewing. You can access the Page Analysis section by clicking on the icon with the magnifying glass on the left side of the toolbar when viewing a webpage.
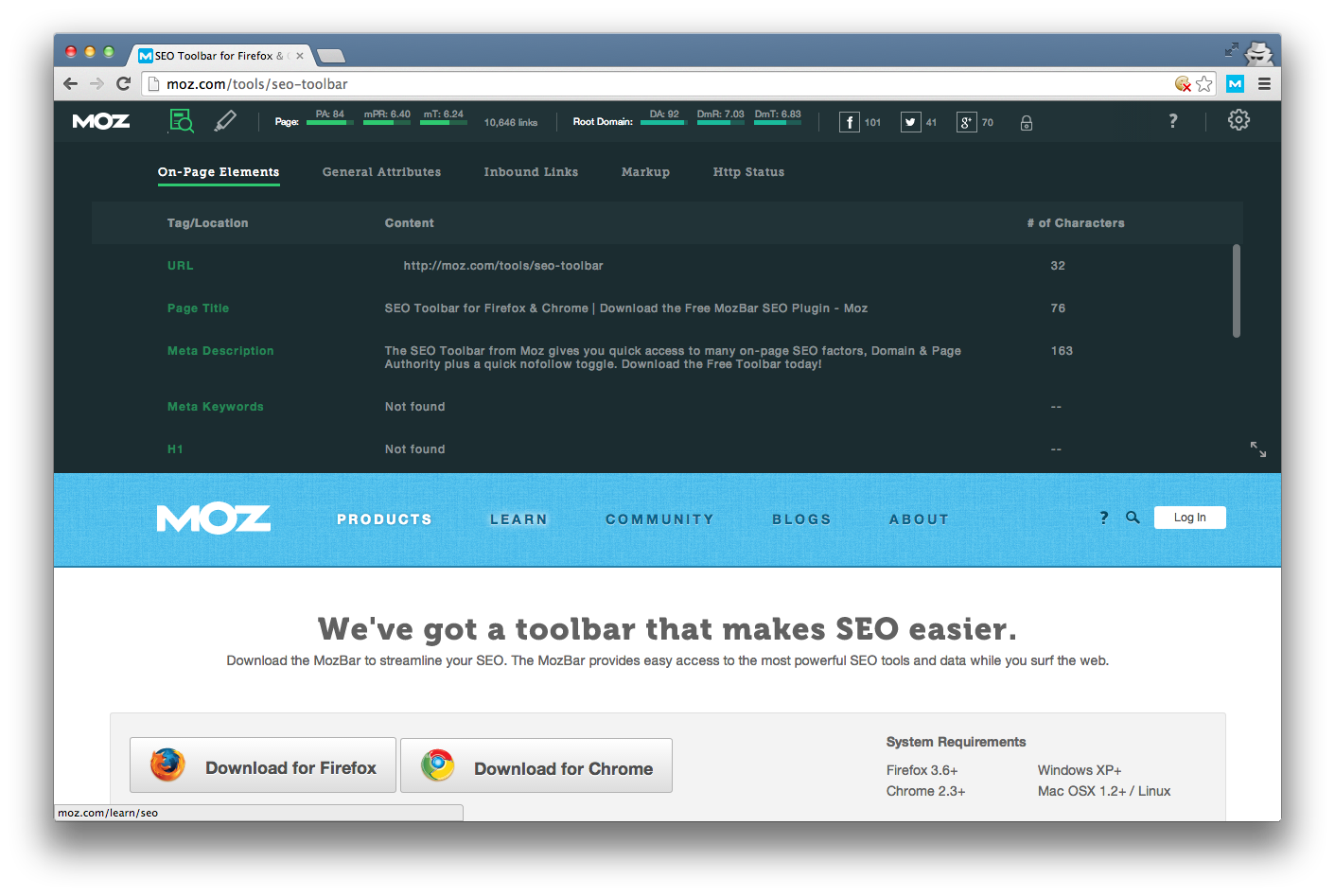
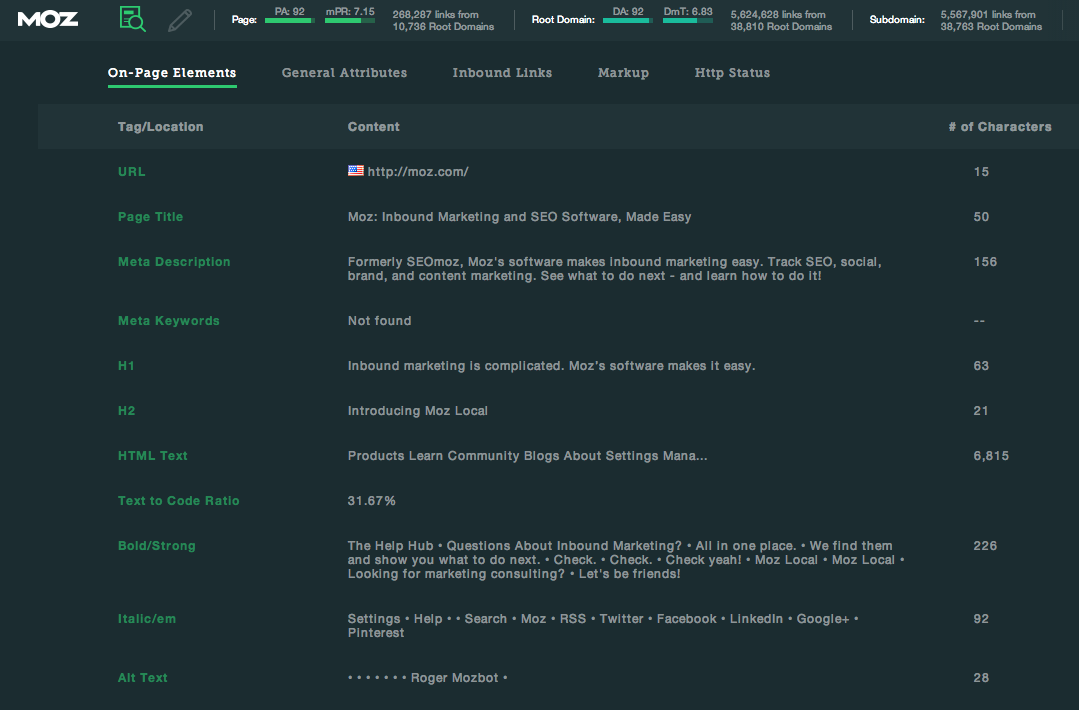
On-Page Elements

MozBar’s ‘On-Page Elements‘ tab offers a convenient way to inspect HTML elements that are vital for SEO. Rather than having to meticulously browse the page manually, view the source code, or inspect specific on-page elements, it’s all nicely collected and formatted for you here with the click of a button. These on-page elements, as individuals and as a whole, basically define how a webpage is optimized for search. Having everything all in one place makes it very easy for an SEO to get quick and meaningful insights on the overall optimization of a page. Here is a look at the data that the On-Page Elements tab provides:
URL:
The URL is simply the address of the web page. For SEO purposes, it’s important to check whether or not it is optimized for targeted keywords, and for usability. The country flag next to the URL denotes the country that the web server is located in.
Page Title:
Visually, the Page Title (or title tag) shows on the top of a web browser’s window and is listed on search results pages to identify the page to a web user. For SEO, it is regarded as the most critical element for on-page optimization, and you need to ensure that your keyword phrase is prominent in the title tag. MozBar also helpfully reports the number of characters in the title tag – remember that only 70 characters are visible in SERPs.
Meta Description:
The Meta Description has no direct impact on search rankings, but is nonetheless a very important element for SEO because it describes a webpage for a searcher in SERPs, and plays a key role in their decision to click. For SEO, it’s also important to include your keyword phrase in this meta tag so that it bolds when listed in the SERPs for a query that includes the phrase. Character limit is also important here – Google only shows about 155 characters. See here for more information and best practices.
Meta Keywords:
Meta Keywords are a deprecated meta tag that factored into rankings in the early days of search engines, but lost all influence after being relentlessly spammed. Today, Meta Keywords are useless for SEO. For on-page optimization, it’s best to just remove or ignore any meta keywords that you find.
Headlines (H1, H2):
Headline tags are formatting elements that are used to organize and define areas of a webpage’s content. They often have unique styling to stand out, such as colours or larger font sizes. Headlines play a meaningful role in on-page SEO, and a best practice is to ensure that your targeted keyword phrases are included in the tags.
HTML Text / Text to Code Ratio:
MozBar’s On-Page Elements tab also provides insights about the size of webpage’s HTML file, such as a count of the number of characters in the file, as well as the amount of actual text content in relation to the code. From an SEO perspective, the exact ratio isn’t anything to worry about, but it’s generally better to have webpages with as much real content as possible to improve its chances of ranking for target keywords as well as long-tail variants.
Bold/Strong & Italic/em:
Bold and italics emphasize content on a page, and while they primarily have an impact on readability, their impact on SEO is uncertain or miniscule.
Alt Text:
MozBar’s On-Page Elements tab collects the alt text data from all the images on the page. Alt text (or alt tags) are attributes on an image that describe it to users when the image fails to load, and to search engines as a way to interpret images. The latter point means that alt text is very important to on-page SEO. You need to ensure that the alt text first of all exists, secondly that it is relevant to the image it is describing, and if applicable, mentions your targeted keyword phrase.
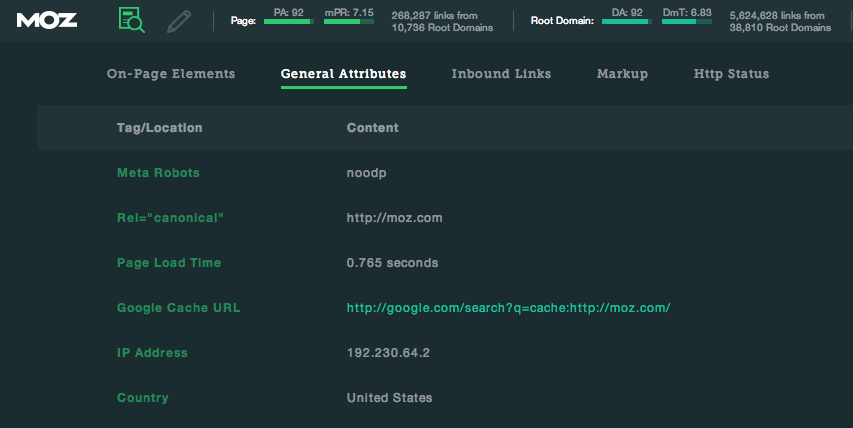
General Attributes

Under the ‘General Attributes‘ tab of the MozBar you can take a quick look at a few of the more technical characteristics of a webpage. Even though this data isn’t visually noticeable, each element can have a significant impact on your search engine optimization efforts as it affects the indexing status and performance of the page. Here is what you can find:
Meta Robots
The Meta Robots tag, found in the
section of a webpage’s HTML file provides similar functionality to a robots.txt file, except that it allows you to control search engine crawler access from within the code of a particular page. Knowing the contents of a webpage’s meta robots tag is very important to SEO, because it can affect whether or not a page is indexed. For example, if it is marked as ‘noindex‘, all the work that goes into creating a well-optimized webpage will be for nothing. The meta robots tag can also pass additional instructions, such as in the screenshot above where moz.com is telling Google not to use title and description information from the Open Directory Project (i.e. DMOZ) by using: <meta name=”robots” content=”noodp” />.Rel=”canonical”
This canonical tag is very important to utilize in order prevent duplicate content. It essentially tells Google which page, out of other similar pages is the ‘master version’ and the one to be indexed. For example, if you are working on an eCommerce website, you may have different pages for each size and colour of an item. Adding a rel=’canonical’ tag to these pages that link to the product’s main page helps ensure that only that page is indexed and not the others that address each variant. As a preventative measure, self-referential canonical tags can be added to a webpage to ensure that any dynamically generated URLs (i.e. campaign tagging) do not result in indexed duplicate content. In the example above, moz.com has implemented that very thing with <link rel=”canonical” href=”http://moz.com” />.
Page Load Time:
Here you can also see how long it takes for the webpage to load. Page load time is primarily a usability factor (users don’t want to wait for a page to load), but Google also considers it a factor in determining rank. If you’ve never speed tested your website before, Google’s PageSpeed Insights tool is a great place to start!
Google Cache URL:
Here you will find the URL for the cached version of the webpage. This is important to SEO for two reasons: first, it tells you if the page is indexed, and secondly, clicking on it will show you exactly what Google sees when it crawls and indexes the page.
IP Address & Country:
These attributes provide the IP address and location of the server. This can play a small role in search rankings if your webpage is targeted to a specific location.
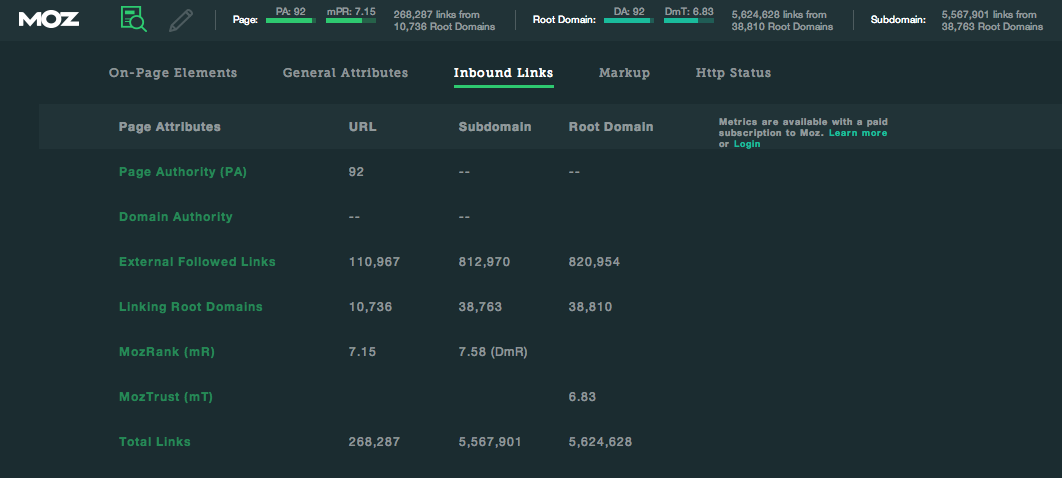
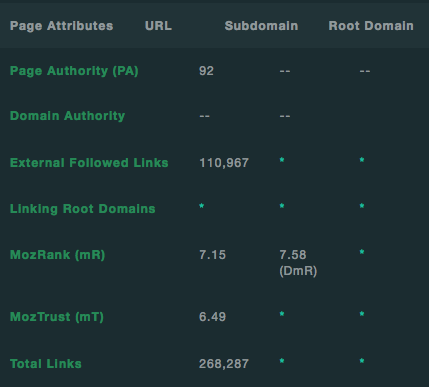
Inbound Links

The ‘Inbound Links‘ tab provides critical link metrics on a URL, subdomain, and domain level for the particular page being analyzed. The metrics provided here are very similar to what’s available in the toolbar itself, including Page Authority (PA) and Domain Authority (DA), MozRank, MozTrust, and counts of links & linking root domains. The External Followed Links metric however, is unique to this tab. As with the SEO toolbar, the metrics provided here can give you an understanding of the authority of a webpage and its domain, as well as the characteristics and strength of its link profile. This can be useful in gauging the strength of a competitor’s webpage, or for seeking valuable backlink opportunities for your website.

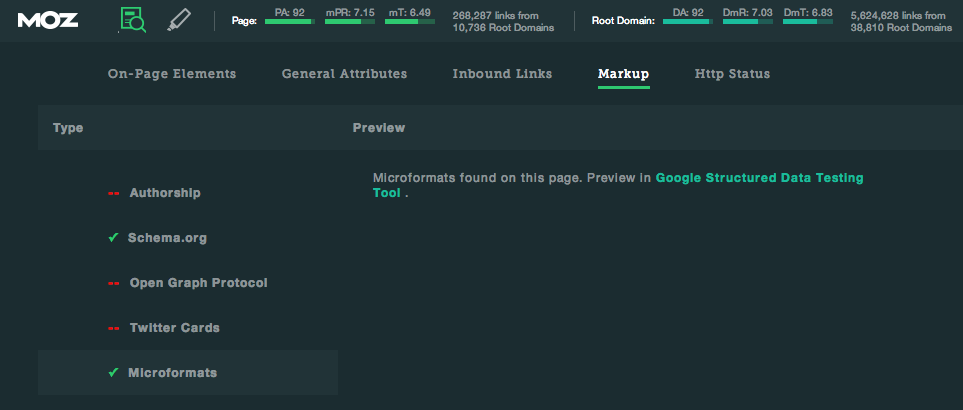
Markup

A new feature of MozBar Version 3 is the addition of Markup analysis! Now you can quickly see if a webpage has the following types of markup enabled (indicated by a green checkmark). Regardless of the specific type, the general benefit of all markup is that it allows for richer displays of key data, whether in search results or social media. This can include anything from embedded multimedia to star-ratings and even recipes made available directly in search results. Effective use of markup can also help improve click through rates to a webpage as well as it helps it stand out against other competing pages in the SERPs. I asked Rand and Jon at Moz about their favourite features of the new MozBar, and they both mentioned the Markup Analysis as their standout choice. Even after some brief use myself, I definitely agree that this feature is going to get a lot of much-deserved use! We no longer have to waste time manually checking for markup! Q: What is your personal favourite feature of the new MozBar, and why?
“The ability to test and preview markup in the page. Prior to this feature you would have to use any one of a few validator tools, or search HTML manually. Now you can do this in the browser. This fits very well with the MozBar’s goal of saving time for our customers.”
“That’s a tough one. There’s a lot of new stuff! I think my personal favorite might be the authorship and schema markup analysis. It makes auditing pages where you think that stuff is set up right such a breeze whereas before the process was so manual.”
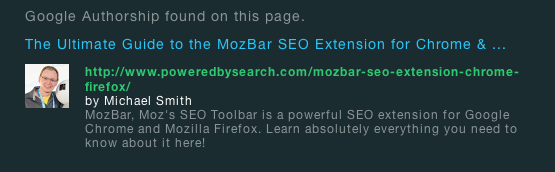
Authorship
The MozBar will let you know if Google Authorship is properly enabled on the page. Authorship allows for richer search results (including a small picture of the author in SERPs), while also linking the content to the author’s Google+ profile. If enabled, you will see something like this:

If Authorship is not enabled, MozBar directs you to a helpful resource from Google.
Schema.org
Schema.org markup allows for a structured data approach to the web where content and information can be marked up with certain attributes to provide additional information to search engines. This data can then be displayed in richer ways, such as custom formats for reviews or business address information in search results. More information from Google is available here. Schema.org markup can be previewed by clicking on the “Structured Data Testing Tool” link within the MozBar.
Open Graph Protocol
The Open Graph Protocol is a form of markup that allows you to customize how a page appears when it is being shared on Facebook and across other social media websites as well. You can learn more about it here. If this type of markup is found, MozBar directs you to Facebook’s Facebook’s Open Graph Object Debugger to preview.
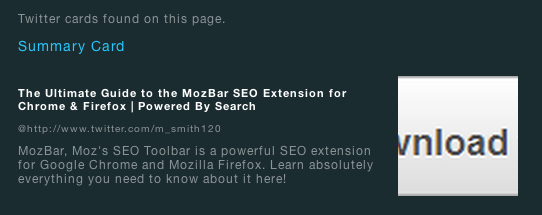
Twitter Cards
Twitter Cards allow you to create richer tweets when a link is shared. Depending on the content, you can include everything from a summary and an image to an embedded video file. Adding this type of markup to your website can help your content stand out among all the other tweets. If Twitter cards are enabled, you will see something similar to this:

Microformats
Microformats generally use the HTML ‘class’ attribute to apply additional data about a specific piece of information. One of the most common forms of Microformats are hCards that are used to describe the contact information of an individual. You can learn more about Microformats from microformats.org or this article from Google. To see the exact Microformat code on the page, click on the “Google Structured Data Testing Tool” link within the MozBar.
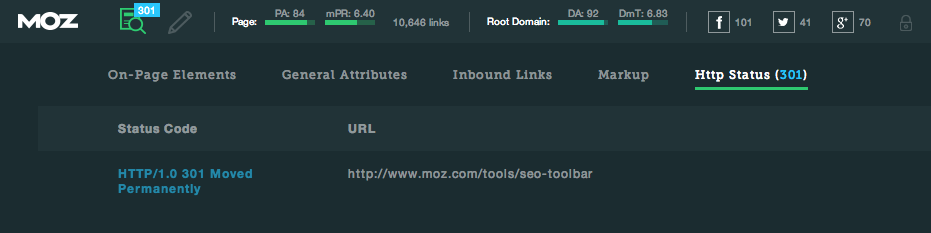
HTTP Status

Previous versions of the MozBar included HTTP status code information, however it was grouped within the ‘Page Attributes’ tab. With Version 3, not only has it been given it’s own tab within the Page Analysis section, but the MozBar also now conveniently highlights non-200 status codes (such as a 301 redirect in the screenshot above) right in the main toolbar itself! HTTP status codes will tell you whether a page successfully loads, has a redirect, or what error it returns when it fails to load. For SEO purposes, the most important codes to look out for are redirects (301 or 302). If a page uses a 302 redirect, none of the link authority is passed to the new destination, so you must ensure that a 301 is used instead. As you move about the web, you will likely see these status codes quite often:
- 200 OK: The requested page has successfully loaded.
- 301 Moved Permanently: The requested page has permanently moved to a new URL (which you are automatically redirected to). Link authority from the previous URL is passed.
- 302 Moved Temporarily: The requested page has moved to a new URL, but it is assumed to be temporary. You are automatically redirected, but link authority from the original URL is not passed.
- 403 Forbidden: The server is blocking you from viewing the URL. This restriction can be intentional.
- 404 Not Found: The page you are requesting cannot be found or does not exist on the web server. This is often due to a deleted page or incorrect URL.
- 500 Internal Server Error: The web server itself is encountering an error and is unable to load the requested page.
- 503 Service Unavailable: The web server is temporarily unavailable. 503 codes can be intentionally set for maintenance periods.
A more complete list of HTTP status codes is available here.
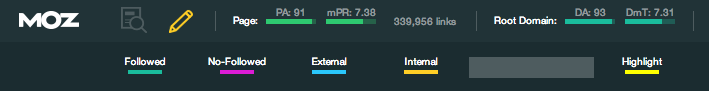
Highlight Links

The ‘Highlight Links‘ feature is a useful way to quickly check the status of links on a webpage. With a simple click you can discover which are followed, no-followed, internal, and external. Additionally, the MozBar allows you to highlight text of your choice, which is helpful when isolating targeted keywords on a page. From an SEO perspective, the characteristics of the links on a webpage are very important, as they can help you identify link issues on websites that you manage, or influence your link prospecting efforts. To use this feature of the MozBar, click the highlighter icon found on the left side of the toolbar, then toggle one of the link buttons. Here is what you can highlight:
Followed Links
Followed links are the default type of link used throughout the web. They have no rel=”” attribute, meaning that they pass link authority to the destination page. When using the highlight links tool, both internal and external followed links are highlighted in green. For SEO, it’s important to find webpages might offer followed (as opposed to no-follow) links to your website, as this is a key factor in establishing your authority and ranking. If you are creating a directory listing, leaving a blog comment, or contributing content, you need to know whether or not the link going back to your website is passing authority and strengthening your link profile to determine if it’s worth your time and effort.
No-Followed Links
Adding a rel=’nofollow’ attribute to a link prevents it from passing any link authority to the destination page (source). In the world of search, links act as ‘votes’ that vouch for the value of a page. In the case of a no-follow link however, it’s similar to saying that you don’t endorse the page being linked to. No-follow links are very important to watch out for when prospecting. In order to improve rankings, the links need to be ‘followed’ or else you will see no benefit in search from it. Commonly, no-follow links are found in blog comments, but can be added on any link.
External Links
External links simply point to other websites, and these links can be utilized in a multitude of ways from sourcing and supporting on-page content, to collecting and listing various resources around the web. Understanding the external links on a webpage can be valuable in determining whether or not it’s worth it to pursue a link of your own. For example, the number of links on a page dilutes the amount of authority passed to each one (source), so if you find a page with hundreds of external links, it may not be worth the effort of adding yours there.
Internal Links
Internal links point to other links on the same website, and are commonly found in website navigation, footers, and within content to point to relevant or related on-site content. Isolating the internal links on a webpage can primarily help in two ways. First, when auditing and optimizing your target webpage, it can help with identifying missing or problematic links. Secondly, if you are seeking a link on a webpage, and find that the links are overwhelmingly internal, it can be an indicator that earning a link on that page or website may require significant effort.
Keyword Highlight
Rather than highlighting a type of link, this feature of the MozBar allows you to enter a keyword and have it highlighted wherever it shows on the page. An on-site optimization factor worth at least some of your attention is keyword density. While the actual count of keyword occurrences isn’t an on-site factor worth much consideration, it’s important to check that the keyword doesn’t appear excessively and unnaturally in content as it can result in a penalty. Furthermore, if you know the keyword you are trying to optimize for and enter it into this tool, you can use it to ensure that it exists in key on-site tags, such as headlines, for example.
That’s All…
Thanks for reading, and don’t forget to leave your thoughts in the comments below. If you liked this post, it would be awesome if you shared it too! Most importantly, don’t forget to download MozBar and try it for yourself!
Download v2.65 for Mozilla Firefox (v3 coming soon!)
…or is it?
If you’ve made it to the end, congratulations! Your reward is top secret information from Rand about what you might see in MozBar’s future! Q: Can you share any top secret plans for MozBar v.4?
“Oh yeah! My new favorite upcoming feature is the latent detection and surfacing of social accounts that are mentioned on a page. That means if I’m on a blog post or someone’s homepage and I’m thinking about tweeting to them or mentioning them on G+, I don’t need to scroll and find the social icon and then hover or click it to find their account name/info. It will be sitting in the same place on every page via a hover/click to the Mozbar.
Since I do lots of social sharing/mentioning, that’s a few minutes I save every day, and it probably means I’ll mention + message more people, too (which yields continuous, positive, serendipitous returns).”
If you need some more help with your SEO efforts and want to generate more leads, be sure to schedule a free 25 minute consultation with us.
What you should do now
Whenever you’re ready…here are 4 ways we can help you grow your B2B software or technology business:
- Claim your Free Marketing Plan. If you’d like to work with us to turn your website into your best demo and trial acquisition platform, claim your FREE Marketing Plan. One of our growth experts will understand your current demand generation situation, and then suggest practical digital marketing strategies to hit your pipeline targets with certainty and predictability.
- If you’d like to learn the exact demand strategies we use for free, go to our blog or visit our resources section, where you can download guides, calculators, and templates we use for our most successful clients.
- If you’d like to work with other experts on our team or learn why we have off the charts team member satisfaction score, then see our Careers page.
- If you know another marketer who’d enjoy reading this page, share it with them via email, Linkedin, Twitter, or Facebook.