How to Nail Your B2B SaaS Product Pages (with Client Examples)
Last updated: January 8th, 2024

If you’re looking to improve your B2B SaaS product pages (also known as feature pages), there are three key elements to pay attention to: page structure, imagery, and copy.
The conversion performance of your products can suffer if you ignore any of these three elements. And there are several implications that can stem from this as a result.
First, there are the obvious implications like higher than ideal bounce rates, and low conversion rates. But then there are also inconspicuous implications like mistaking your PPC ads as the source of the problem, or struggling to rank your pages in organic search.
Ultimately, product page mistakes can lead to missing revenue targets, and losing business to competitors who get their pages right.
In this article we’ll walk through:
- A deeper look at some common mistakes and lesser known implications of poorly crafted product pages.
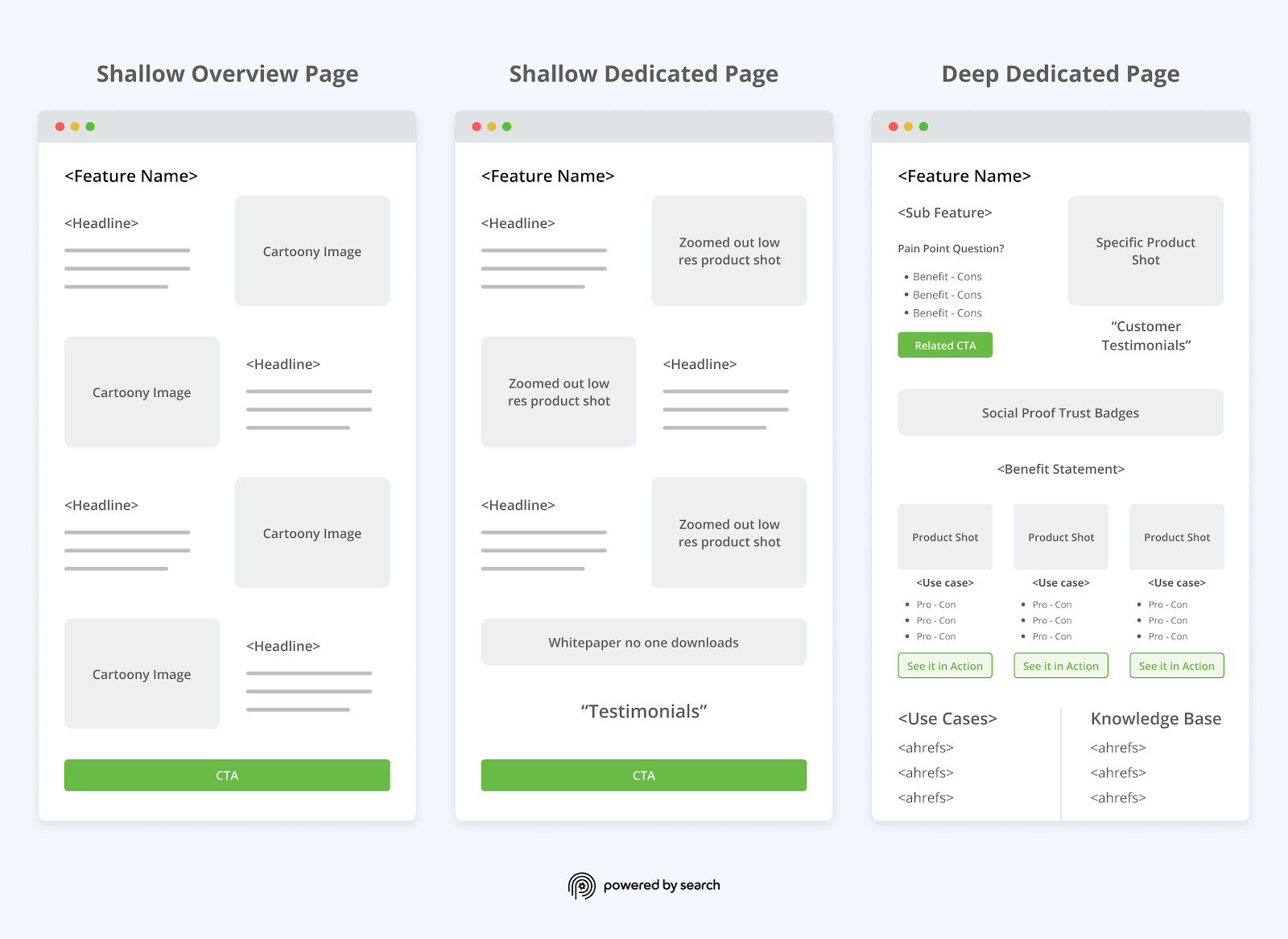
- Our framework for improving the key elements of your product pages.
- Screenshot examples of a B2B SaaS product page we built.
Are you looking for guidance on how to improve your B2B SaaS product pages? Get your Free Marketing Plan here to learn more about how we can help.
If you prefer audio, here’s a spoken version of this article:
Where B2B SaaS Product Pages Go Wrong (and the Lesser Known Consequences That Come as a Result)
There are plenty of little mistakes that B2B SaaS companies make with their product pages. For example, using full screen, screenshots of their desktop interface, without zooming in on a specific feature for readers to focus on. Or using images where an explainer video would be more effective (like for more complex products).
But there’s one overarching issue that many B2B SaaS product pages suffer from: they’re vague in their feature descriptions and fail to communicate enough about how the product works.
And there are two lesser known implications of this.
1. Mistaking the Source of the Problem to Be Poor PPC Performance
As we discussed in our article on landing pages vs webpages, SaaS companies often direct traffic from PPC campaigns to their product pages.
And while in many cases it’s a best practice to send paid traffic to landing pages, using product pages can still be an effective strategy if they’re well crafted to convert visitors at a rate of 1% or greater.
But this is where, if they’ve gotten their product pages wrong, they can begin to mistake poor PPC performance as the source of the problem — a customer acquisition cost (CAC) that’s above their allowable target.
When this happens, they can go down a road of increasing spend, adjusting audiences, or making any number of other changes to their ads. But in reality, the real problem can be some combination of vague product feature descriptions, poorly structured pages, or imagery that isn’t compelling to visitors.
When vagueness is the issue, that can also be the source of stalled SEO performance.
2. Limited SEO Traction Due to a Lack of Depth to Their Content
We often speak with prospects who have had trouble getting their product pages to rank in organic search, and very often this stems from a lack of detail (ie. the same vagueness) in their product feature descriptions.
They think that by simply including their target keywords in their URL, headings, and subheadings, that their pages are fully optimized. But if their content is thin, their SEO performance will still suffer because visitors will bounce back to Google and look elsewhere for the product information they seek.
As a result, Google and other search engines will reward other pages that do better to answer the queries of searchers, and their product pages will struggle to rank.
This is why a key part of our SaaS SEO strategy is to consolidate pages where possible, combining similar pages to create more depth. And as you might guess, more depth can also improve a product page’s conversion rate by offering visitors the information they need to truly understand your product and how they stand to benefit from it.
Next we’ll walk through our strategy for improving your product pages, following our SaaS website design framework — The Authority Architecture.
Note: We’ve written several SaaS SEO case studies. Check out our Hurdler case study for a deeper look at how we approach SEO for product pages.
Our Agency’s Framework for Creating B2B SaaS Product Pages That Convert
To demonstrate how we approach optimizing page structure, imagery, and copywriting for B2B SaaS product pages, let’s look at an example of a web design project we recently did for our client Truffle POS — a restaurant point of sale product.
Starting at the top of the page, we’ll walk through each section a reader sees when scrolling down the page.
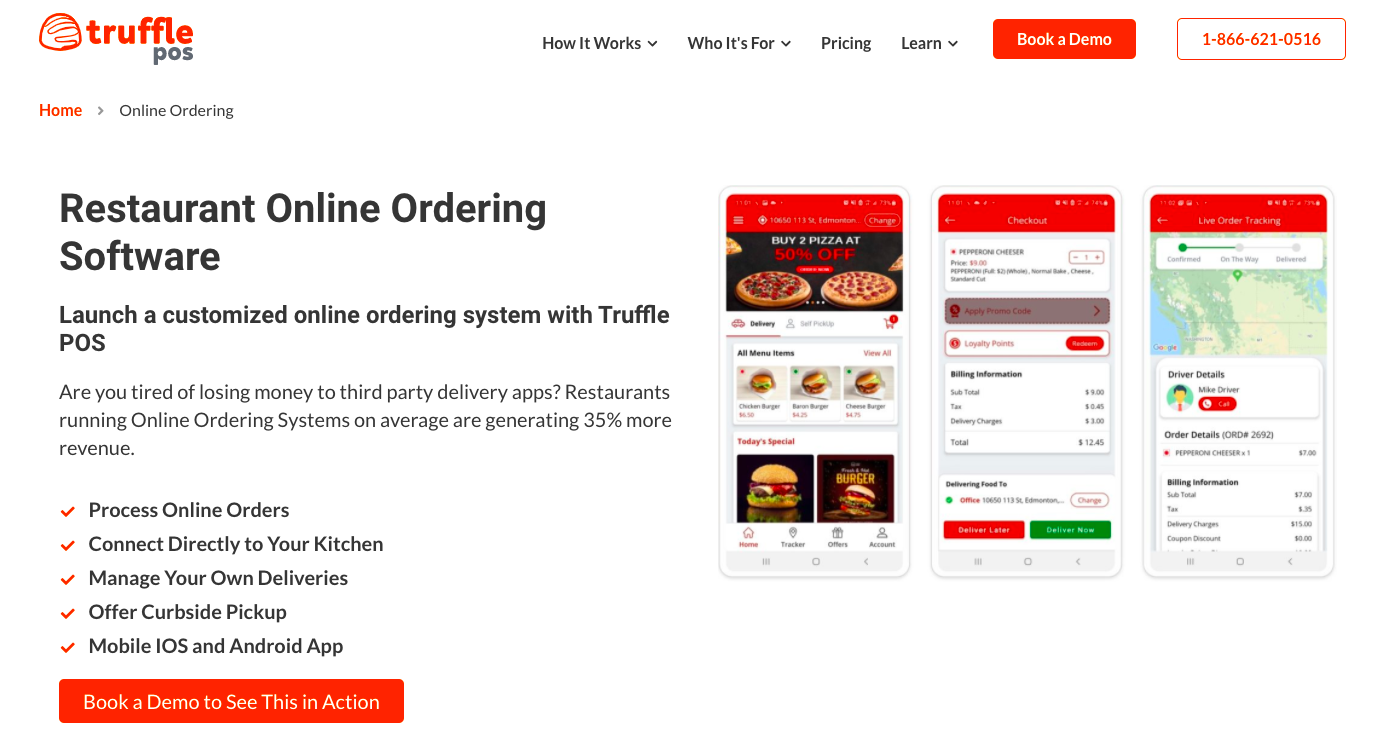
Section 1: The Above the Fold Experience

Before users begin scrolling, there are four questions that an effective product page needs to answer in order to hold their attention, and ultimately work for lead generation.
The first section of your page should communicate clearly to your target audience:
- Does this product match what they’re looking for?
- Can this product do what they need and solve the problem they have?
- Would investing in this product be worthwhile for them?
- What should they do next?
This is a lot of information to communicate in a small space, which is why there is an art to building above the fold experiences. But we’ve developed a repeatable formula for doing this.
Note: These same “above the fold” concepts apply for landing pages. Check out our in-depth critique on two landing page examples from top SaaS companies.
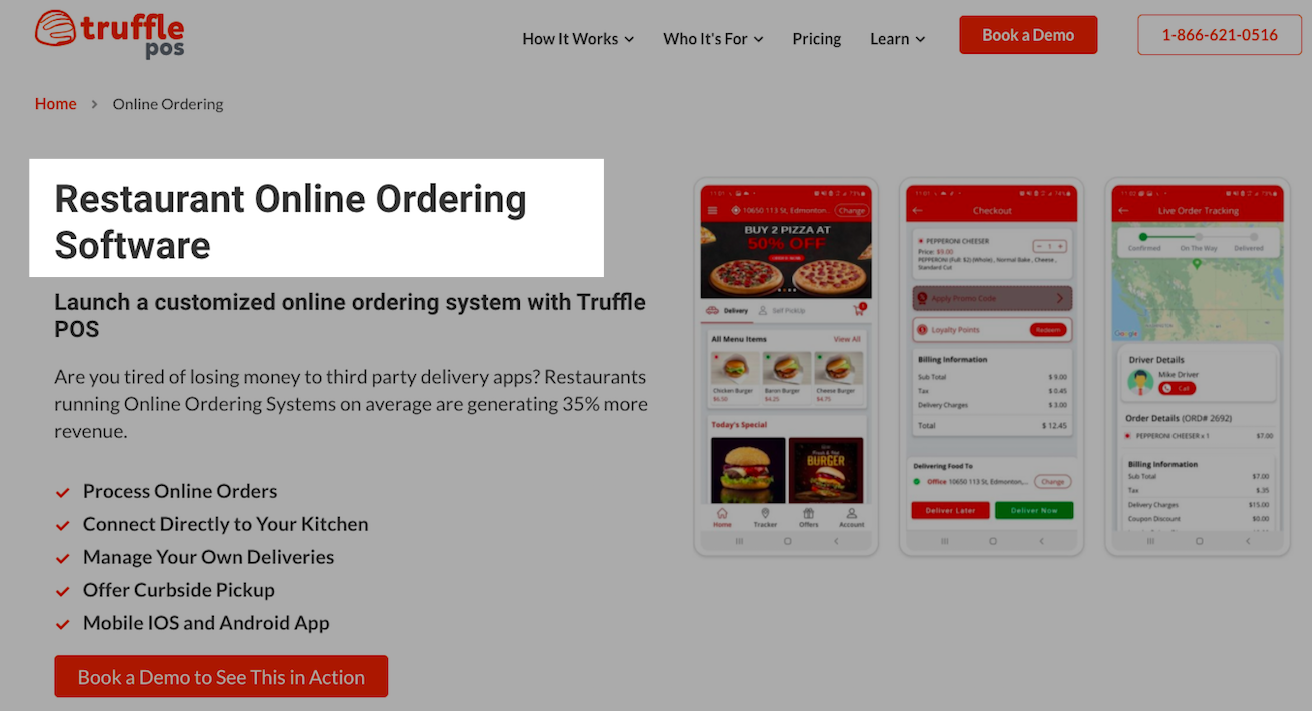
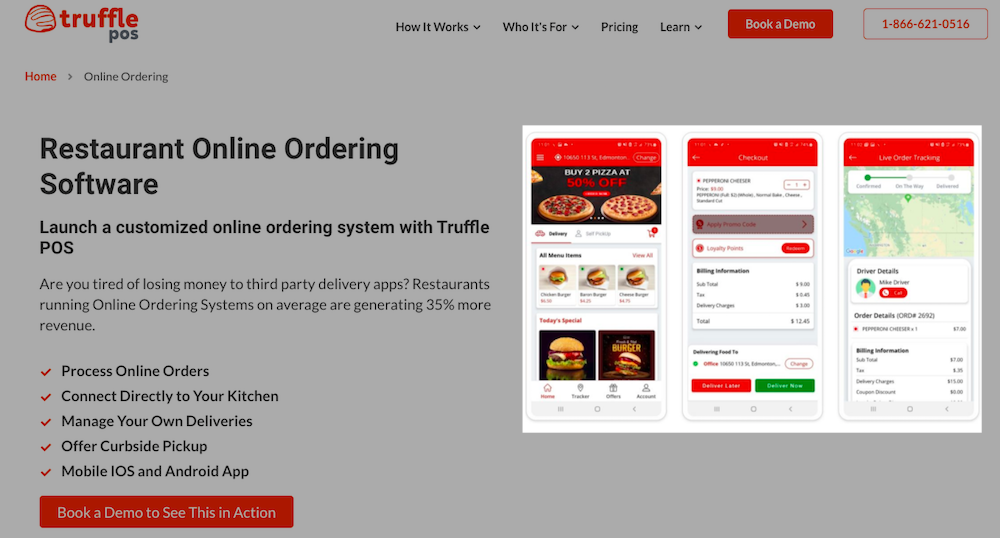
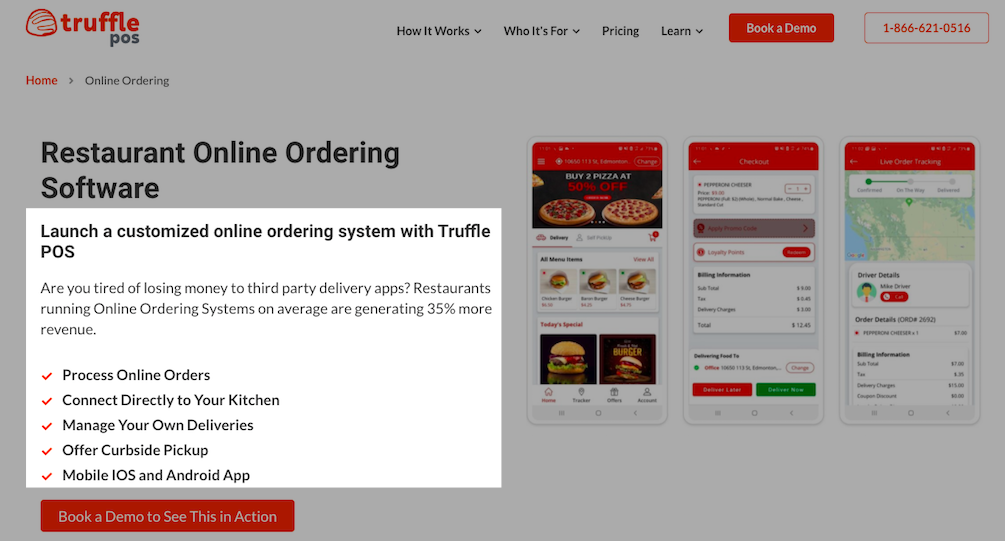
In our Truffle POS example, we answer the first question with a search optimized headline. This indicates to people searching for a restaurant online ordering system that they’ve landed in the right place.

In addition, we use product visuals that are instantly familiar with anyone who has used apps like Door Dash or Uber Eats, and also help to quickly communicate what this product is — and whether it’s a match with what the site visitor is looking for.

Between the headline and the product visuals, question one is immediately confirmed, requiring almost no thought on behalf of the site visitor.
And then, we use the sub headline, one to three sentences of copy, and a bulleted feature list to answer questions two and three.Can this product do what they need? And would investing in it be worth it?

For the sub headline, we use a declarative statement: “Launch a customized online ordering system with Truffle POS.” This, along with the specific features bulleted below, function to communicate exactly what the product will allow them to do.
Then, in the brief section of additional copy, we include two subtle yet important points:
- By posing the question, “Are you tired of losing money to third party delivery apps?”, we touch on the primary pain point that we know Truffle’s prospects have.
- By stating that, “Restaurants running Online Ordering Systems on average are generating 35% more revenue”, we provide stat-based proof to help answer question three, and assert that the product is indeed worth it.
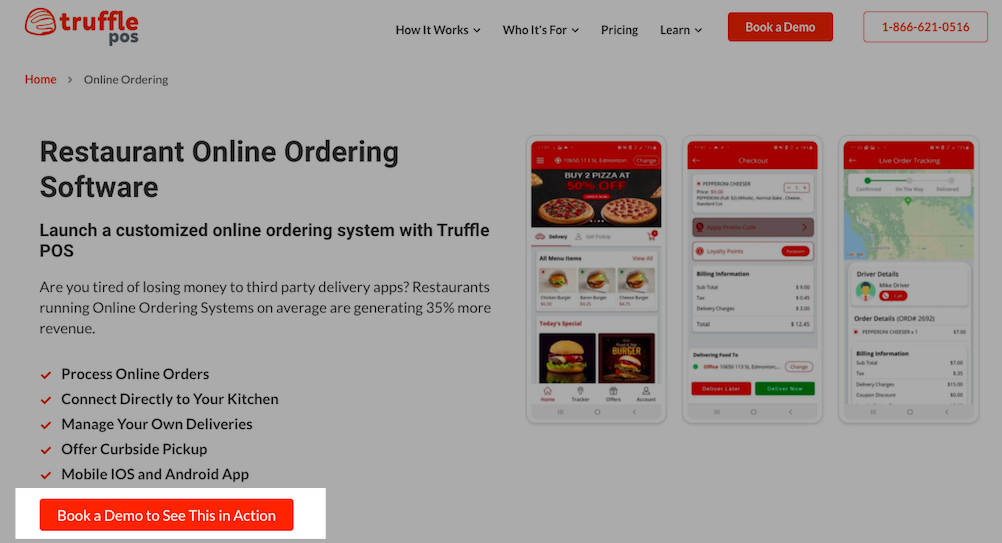
And lastly, we present a call to action: “Book a Demo to See This in Action”.

We don’t just say, “Book a Demo”, like a lot of companies might. We always try to convey a little something extra about what’s in it for the prospect. In this case, they get to see the product in action and experience what it could be like to actually use the product themselves.
Then, for readers who want to scroll and learn more, we insert a brief section of social proof before expanding on the product feature set.
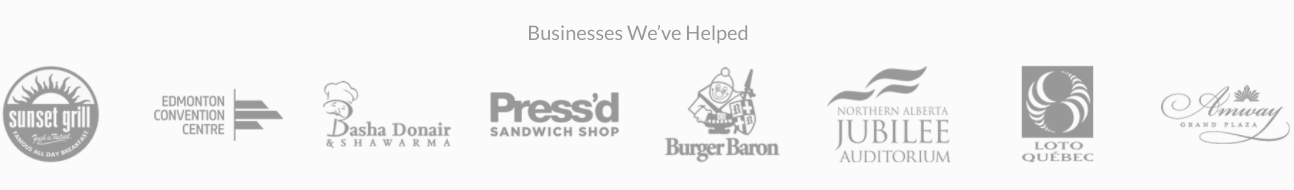
Section 2: The Trust Badge Banner

Using a trust badge banner like this can serve several useful functions. While a well crafted above the fold experience can answer the questions discussed above, most prospects will still need reassurance that this product is legitimate.
They need to know if this is something they can really trust. So by including logos of businesses that use Truffle POS, it signals legitimacy and builds trust with prospects.
But you can actually take this a step further. Instead of only choosing your most impressive customers, you can choose a strategic mix of customers to include. So, in this example, rather than only including large and well known chain restaurants like Sunset Grill, we also included mom and pop restaurants. That way, mom and pop shops or smaller chains won’t think that the product isn’t a match for them.
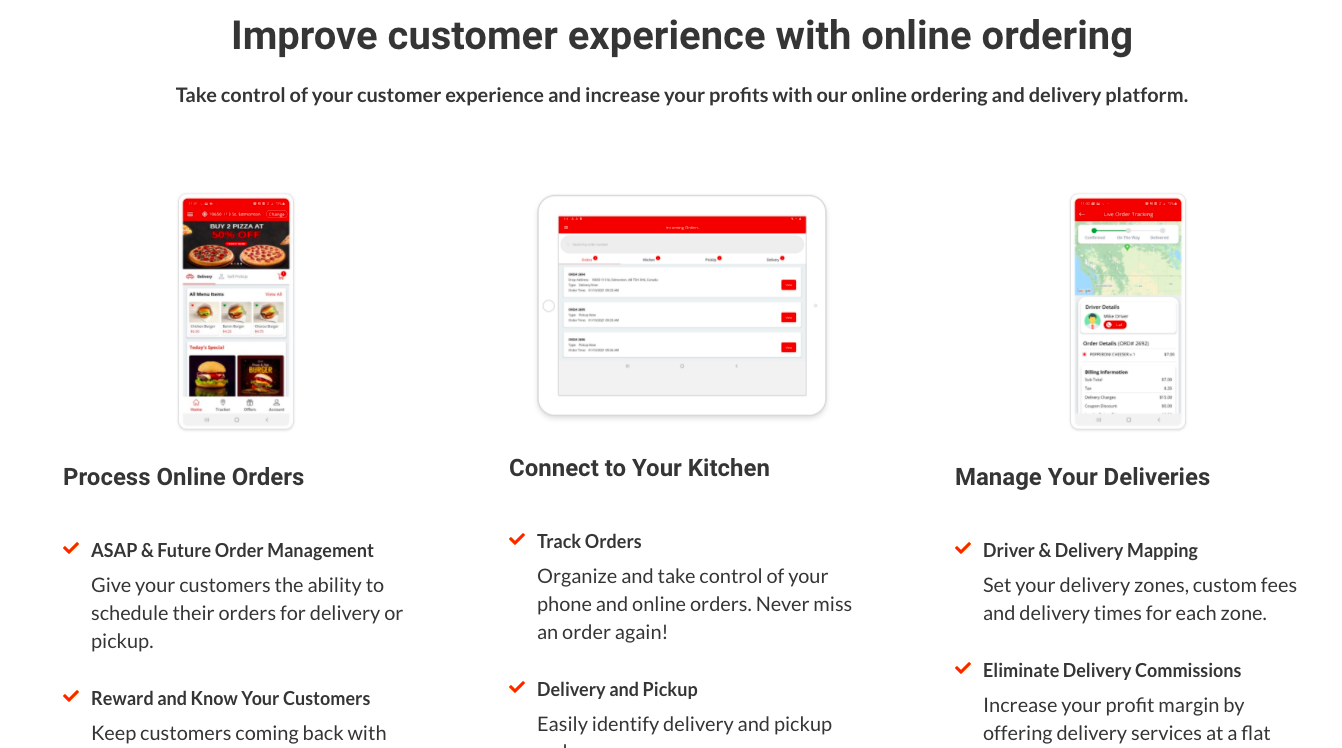
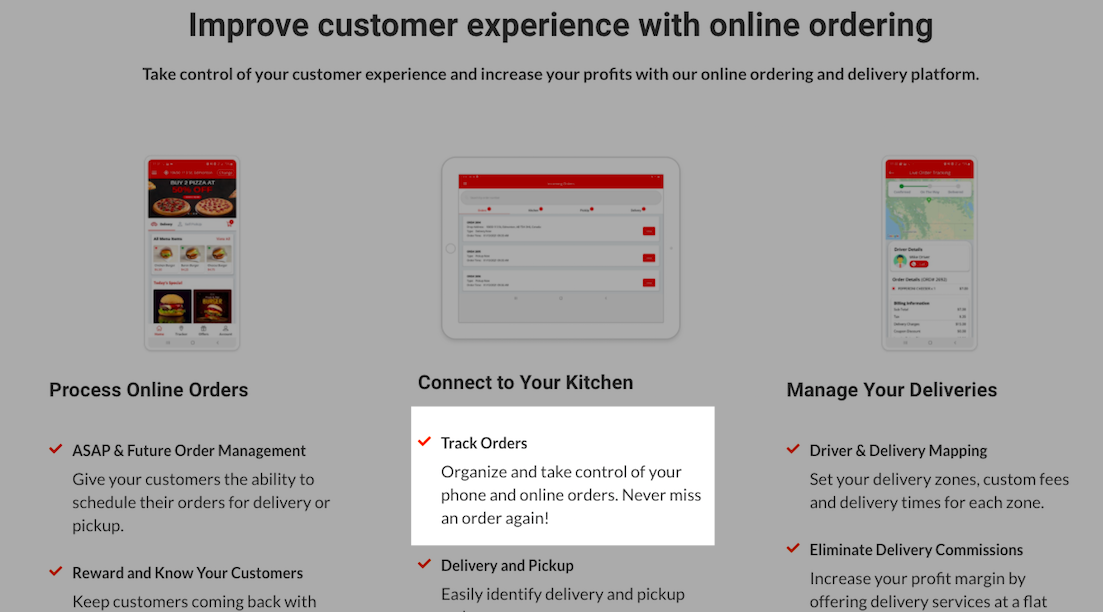
Section 3: Detailed Feature Expansion

The next section of the page is where we provide more depth and context to the features listed above the fold.
There are two things we recommend for this section:
- Presenting the features in the sequence in which they’re used
- Leveraging a “Pro without con” format when possible
To demonstrate, consider the three feature categories in the example above: “Processing Online Orders,” “Connecting to Your Kitchen,” and “Managing Your Deliveries.”
We intentionally present them in the order that restaurants actually use Truffle POS. This makes it easy for prospects to see how the product is a match with a restaurant’s delivery workflow. Often companies won’t pay enough attention to the sequence in which they present feature details, so companies who do will have an edge with site visitors.
Then, by working in the “Pro without con” format in some of your feature descriptions, you can continue communicating the pain points your product solves, while helping prospects see what life could be like with your product.
As an example, consider the description for the “Track Orders” feature:

By phrasing it as, “Organize and take control of your phone and online orders. Never miss orders again!” — we’re able to contrast that feature’s core benefit with a huge pain point: lost revenue from missed orders.
It’s these subtle messaging elements that can make the difference between a visitor converting and a visitor bouncing. And SaaS marketers designing product pages can benefit from paying ample attention to these small details.
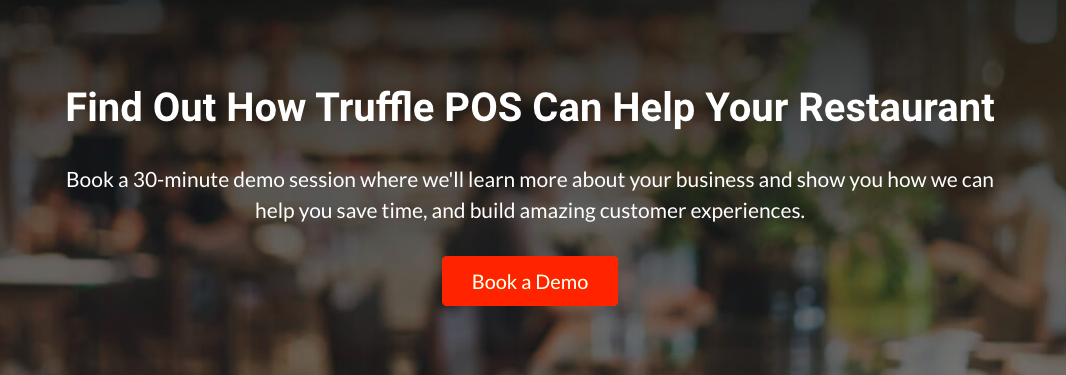
Section 4: The Second Call to Action

This next CTA is there for two reasons. The first is simply a design element. It gives a visual break in between your product features, benefits and the other information that you want to convey on the page.
The second is specifically about expanding on what a demo would actually look like if prospects signed up. In this case, we use a header that reads “Find Out How Truffle POS Can Help Your Restaurant” — “Help Your Restaurant” being the key element in communicating what’s in it for the prospect.
Then, we also include what they can expect as far as a time commitment if they sign up (a 30-minute demo session). And we hit on two of the core desires that Truffle POS had learned their ideal prospects have — to save time and improve customer experiences.
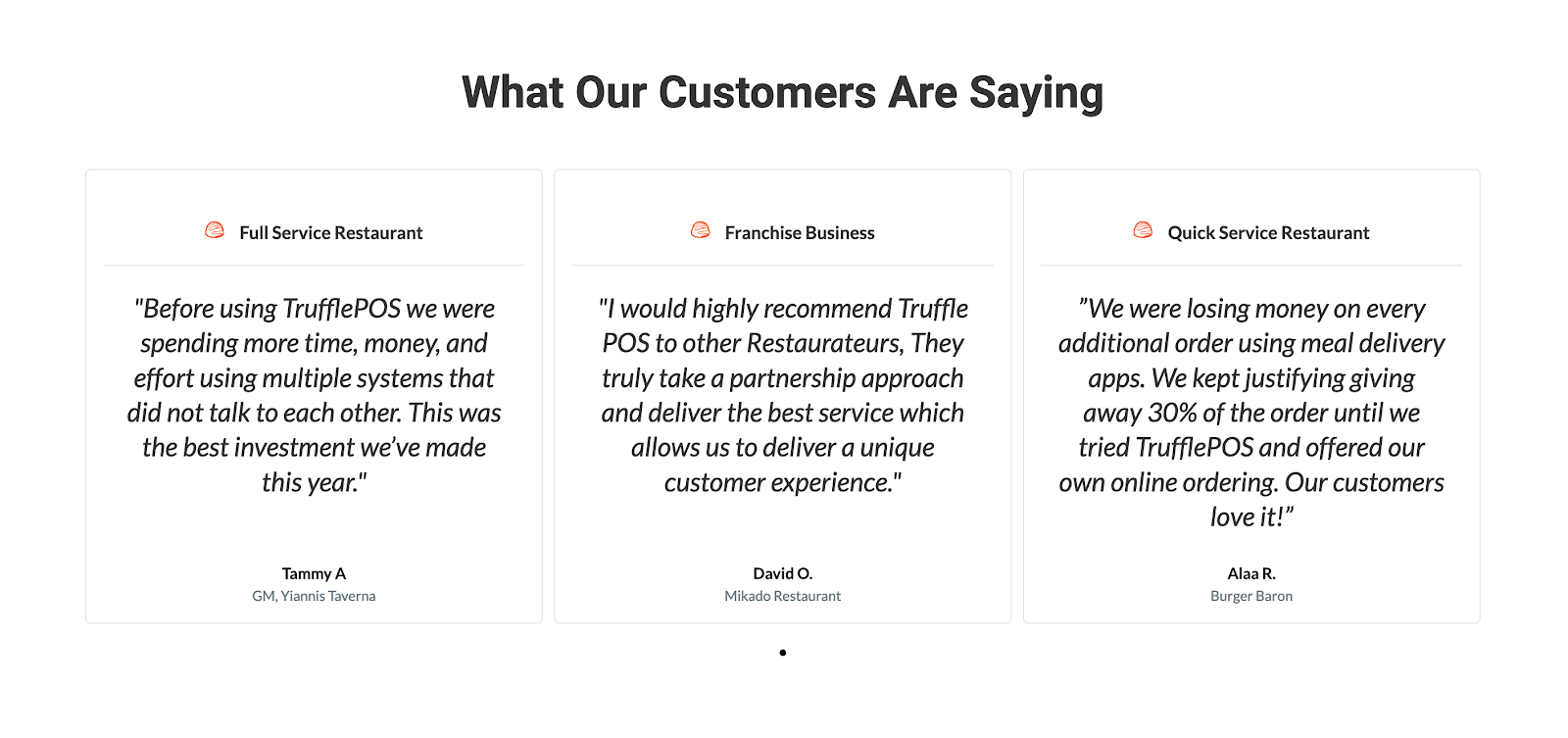
Section 5: Testimonials

Lastly, we add a final element of social proof — testimonials from restaurateurs that have used and loved Truffle POS. Testimonials build on the trust badge section above to increase confidence with prospects, and help them see what the future could hold for them if they use Truffle POS.
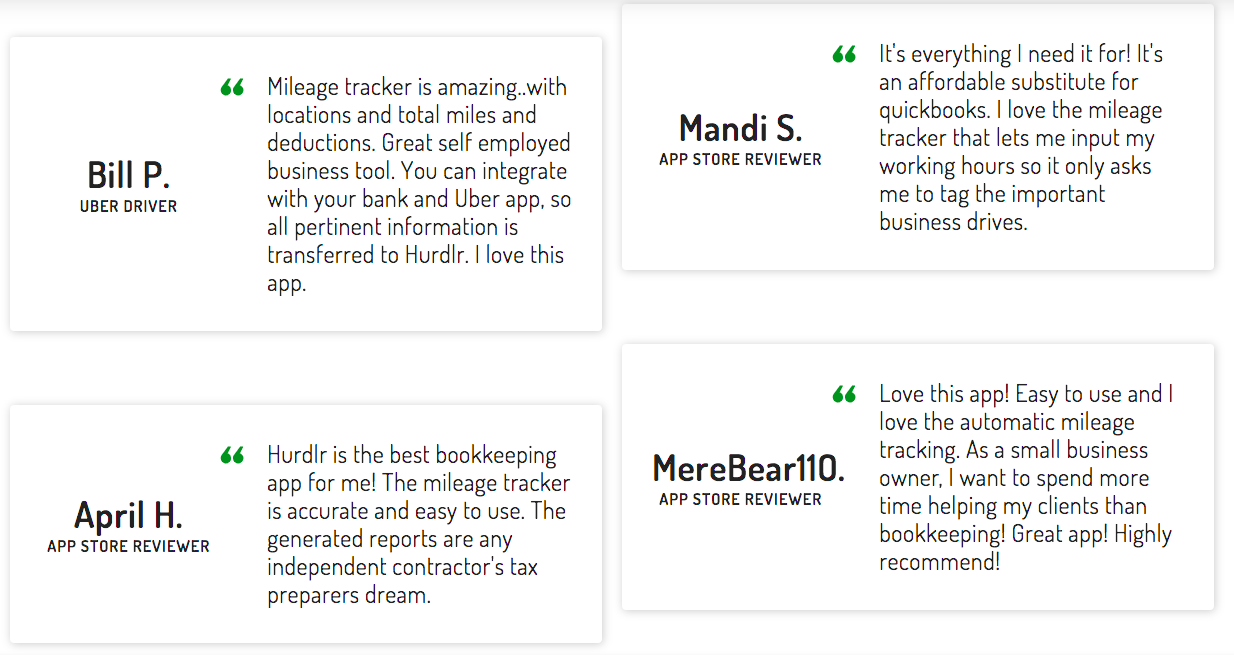
In the case of this example, an automatically-shifting slider was used. But generally we recommend using a card format, which is static, for a better user experience.
For example, a format like this from our client Hurdlr is often a better option:

Looking to Build the Best SaaS Website in Your Industry?

Product feature pages are certainly one of the highest priorities on any B2B SaaS website. But they’re still just one part of the whole.
Any B2B SaaS business that wants to thrive or continue thriving needs to pay equal attention to their homepage, pricing page, and the rest of their core website pages.
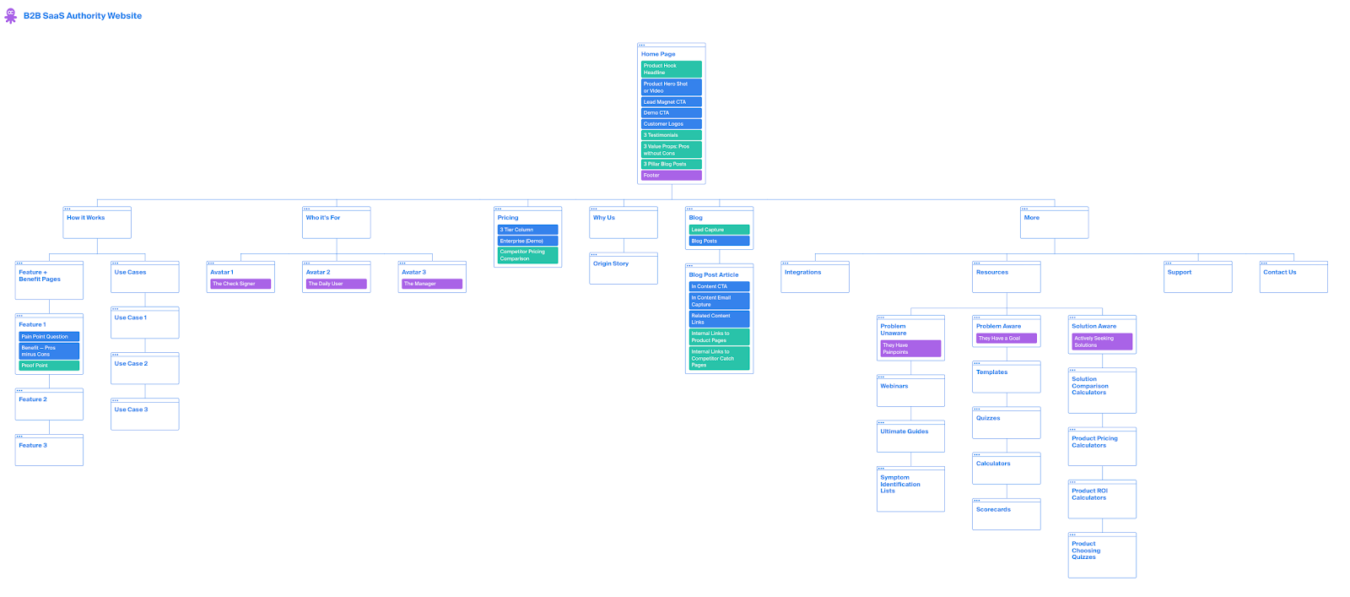
That’s why we’ve developed our Authority Architecture Framework for B2B SaaS websites, where we’ve honed in on the necessary pages for educating prospective customers and improving lead generation.
We’ve developed a strategic, interactive design template for presenting:
- How it works (including product feature and use case pages)
- Who it’s for (based on your various buyer personas)
- Pricing
- Origin story
- Blog pages
- Resources, integrations, and support
If you’re looking for guidance on how to improve your B2B SaaS website, get your Free Marketing Plan here to learn more about how we can help.
What you should do now
Whenever you’re ready…here are 4 ways we can help you grow your B2B software or technology business:
- Claim your Free Marketing Plan. If you’d like to work with us to turn your website into your best demo and trial acquisition platform, claim your FREE Marketing Plan. One of our growth experts will understand your current demand generation situation, and then suggest practical digital marketing strategies to hit your pipeline targets with certainty and predictability.
- If you’d like to learn the exact demand strategies we use for free, go to our blog or visit our resources section, where you can download guides, calculators, and templates we use for our most successful clients.
- If you’d like to work with other experts on our team or learn why we have off the charts team member satisfaction score, then see our Careers page.
- If you know another marketer who’d enjoy reading this page, share it with them via email, Linkedin, Twitter, or Facebook.